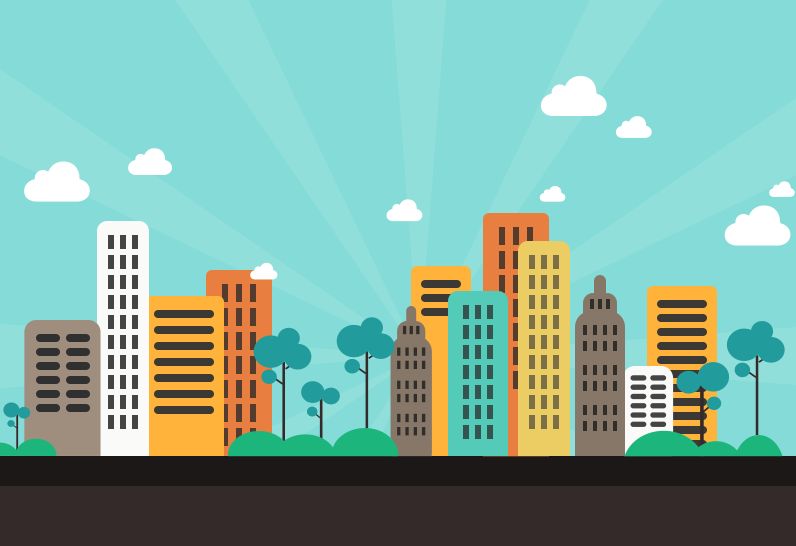
效果图

PART2:创建文件、画背景
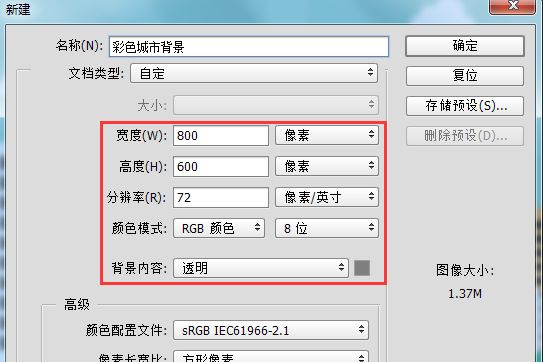
步骤一:文件-新建-进行下面设置。

步骤2:从工具栏选"矩形工具",画出三个矩形。
a:画出第一个矩形。宽度:800px,高度:460px,颜色:#84dbd7。放在画布的顶部。

b:同理画出第二个矩形。宽度:800px,高度:140px,颜色:#342a2a。放在画布的底部。

c:同理画出第三个矩形。宽度:800px,高度:30px,颜色:#1d1818。刚好放在蓝色背景的下面。

步骤3:画出背景放射条。
a:用矩形工具,创建一个520px*80px的白色矩形,颜色#FFFFFF。放在中间,

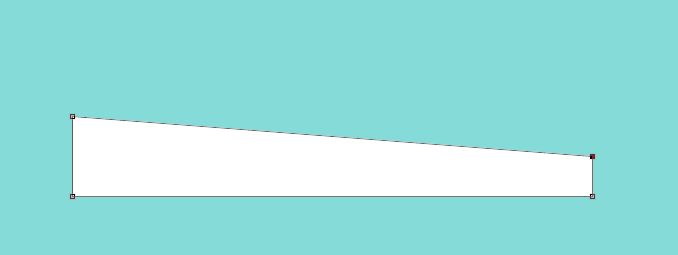
c:小白工具(A),选中白色矩形的右上角锚点,然后按住shift+下箭头(4次),目的是锚点下移40px。

d:同理,上步操作,让下面的锚点上移40px。重合到一起,变成一个三角形。

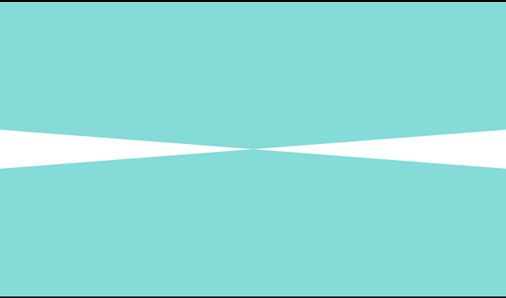
e:选中上面这个图层。Ctrl+J(复制),Ctrl+T(自由变换),右击选水平翻转。然后移动到两个尖碰到一起。再合并图层(ctrl+E),对齐到画布中间。

f:选中上面这个图层。Ctrl+J(复制),Ctrl+T(自由变换),旋转30°。

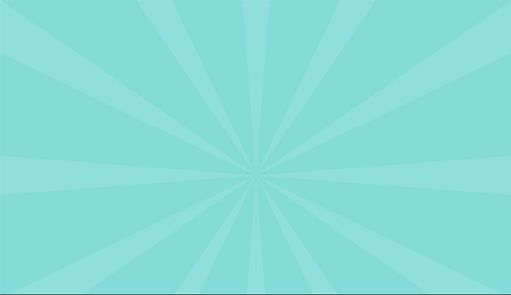
g:ctrl+alt+shift+T(4次)复制出完整的放射条。然后选中这些图层Ctrl+E把它们合并图层,透明度设置10%。下移两个图层,目的是遮住不需要的的部分。

PART3:高楼大厦部分
步骤1:步骤一:先绘制左边的楼。
a:先观察楼与楼之间的前后关系。先绘制后面的楼,再绘制前面的楼,这样在绘制完建组后不用再去调整前后关系。先绘制橙色楼:矩形工具,宽 66px,高 220px,圆角 6px,填充颜色#e87f41。

b:确定好底下位置,要减掉的。用布尔运算(或者直接按住alt画出矩形),减去盖住黑色的部分,

c:OK,现在继续绘制这栋楼的窗户。矩形工具,宽度 6px,高18px,填充颜色#533b2d。然后横向复制两个,间距要一致。三个合并图层Ctrl+E,继续复制下面的,间距要一致。然后再合并图层。

d:同样的方法,依次绘制出黄色、白色、灰色三栋楼。就是改改参数而已。然后调整好位置。

步骤2:接下来绘制右边的楼。方法都是一样的,注意前后关系就行。

a:就是这个有尖顶的楼,其实也是用布尔运算就行了。用布尔运算的加,先画出下面的矩形,圆角设置一下,然后加两个圆角矩形。

b:记得把窗户和楼补上去。楼打组(Ctrl+G)。

PART4:绘制树和草丛部分。
步骤1:绘制草丛。
a:椭圆工具绘制一个圆。大小自己把握,颜色:#1cb67c

b:布尔运算加两个圆。

<
c:布尔运算减去一部分。一个草丛完成。

d:同样的方法,再绘制两个出来。草丛打组。

步骤2:绘制出树,新建图层放在草丛组的下面。
a:树也是很简单的。先用矩形工具画出树干(#342a2a)。

b:布尔运算加上树枝。

c:椭圆工具,布尔加,完成树叶(#219b9c)。

d:同理完成其它树。树打组。

PART5:绘制云朵。
步骤1:步骤一:云朵应该会吧。两个方法:①用上面讲的布尔运算去做。②用钢笔勾。
a:画完是这样的。

b:复制云朵。云朵打组。

步骤2:把页面上的东西,位置调整好。











全部回复
