效果图

Step 1 绘制机身厚度
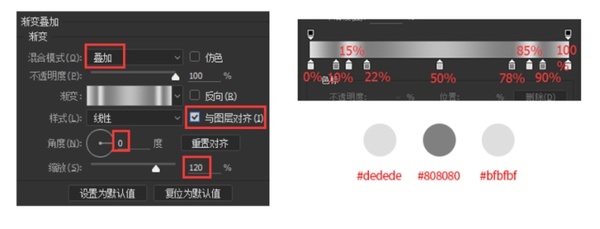
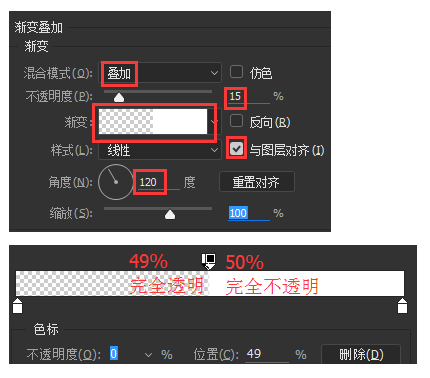
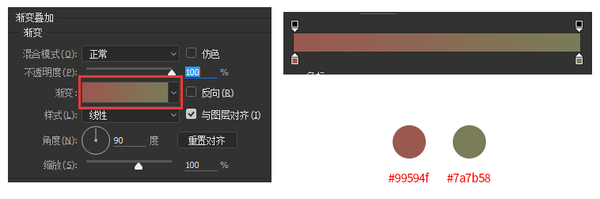
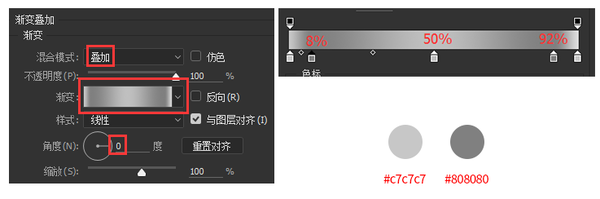
绘制一个350*350px,圆角为60px的圆角矩形,为其添加一个固有色,然后再为其添加渐变叠加


将"与图层对齐"选中以后,渐变效果的约束范围就是该形状本身;
其中浅色色块位置为"0%"、"15%"、"85%"、"100%",其颜色均为"#dedede"
其中深色色块位置为"10%"、"22%"、"78%"、"90%",其颜色均为"#808080"
其中中间色块位置为"50%",其颜色为"#bfbfbf"
Step 2 绘制机身

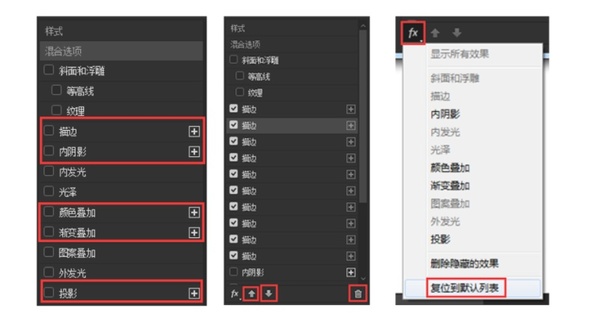
打开图层样式,后面带有小加号的样式表示可以重复复制;
打开样式管理,选择"复位到默认列表"
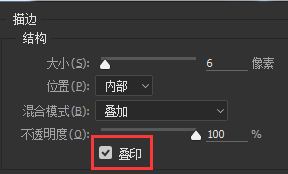
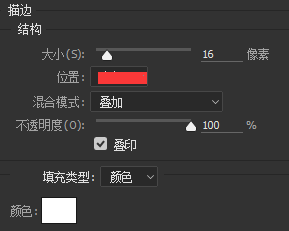
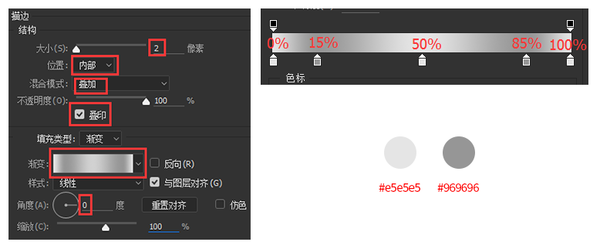
打开图层样式选中"描边"。

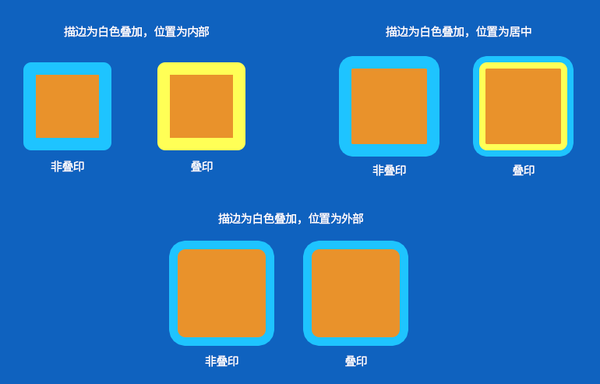
"叠印"的意思就是描边效果的混合模式与该图层本身进行计算,得到新的混合效果。


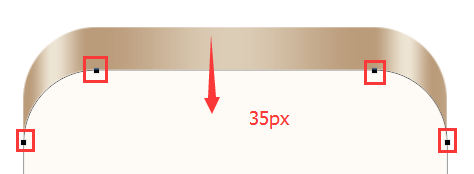
选择叠印的白色描边,复制一层圆角矩形,清除图层样式(Alt+L+Y+A),形状填充色为"白色",用"直接选择工具"选中上面四个锚点,向下移动(shift+下方向键)35px;

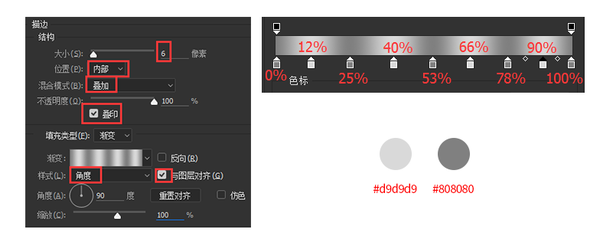
将形状的描边粗细设置为"6像素",位置默认为"内部",颜色为"#8e7356";

其中浅色色块位置为"12%"、"40%"、"66%"、"90%",其颜色均为"#d9d9d9"
其中深色色块位置为"0%"、"25%"、"53%"、"78%"、"100%",其颜色均为"#808080"


绘制350*214px的矩形剪切进圆角矩形里,填充色:"#d8b897",描边色"#8e7356",描边大小为"2 像素",默认"内部";
为其添加图层样式:
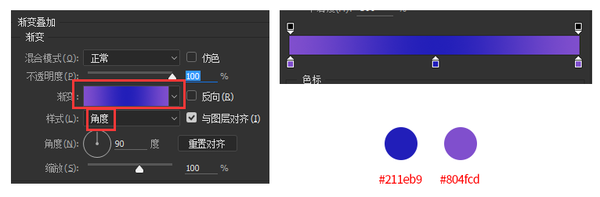
渐变叠加1:

渐变叠加2:

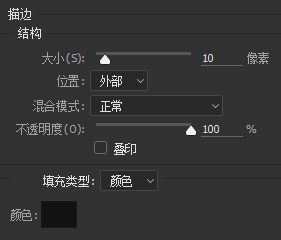
描边

其中浅色色块位置为"0%"、"50%"、"100%",其颜色均为"#e5e5e5"
其中深色色块位置为 "15%"、"85%",其颜色均为"#969696"
再为其添加logo和名字,

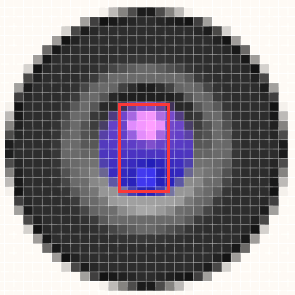
Step 3 绘制镜头
绘制一个10*10px的圆形
添加渐变叠加:

描边1:

描边2:

描边3:

描边4:

描边5:

画两个小的白色圆形,模式为"叠加",作为高光。

再绘制闪光灯:
绘制一个14*24px的圆角矩形,圆角可以调大。
渐变叠加:

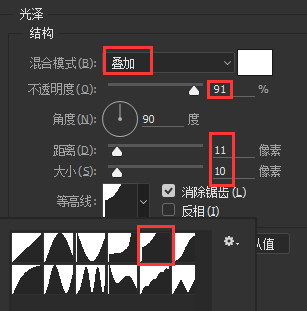
光泽:

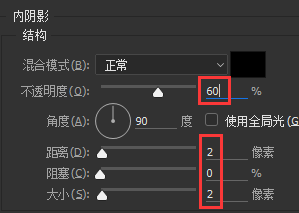
内阴影:


Step 4 绘制按键
画一个54*10px的圆角矩形,圆角为"3px"
渐变叠加:

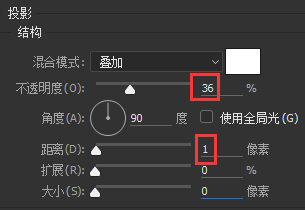
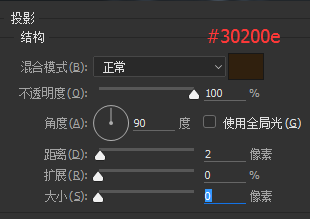
投影:

复制一个,置于下层,清除图层样式,下移3px;
渐变叠加:

投影:

再添加阴影和倒影,绘制2像素的白条,


右侧三个色块由上至下分别代表:
1、机身固有色;
2、底座厚度固有色;
3、形状描边,按键的固有色。









全部回复
