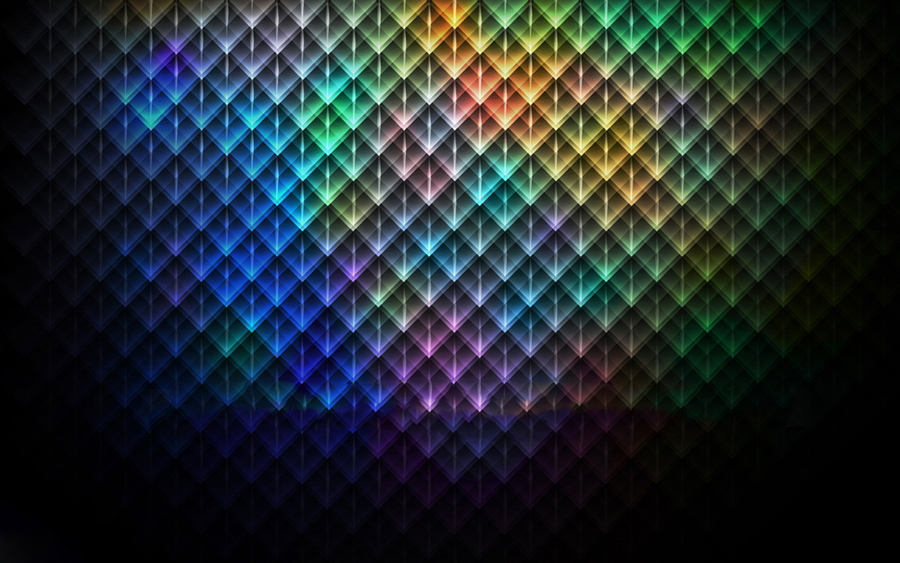
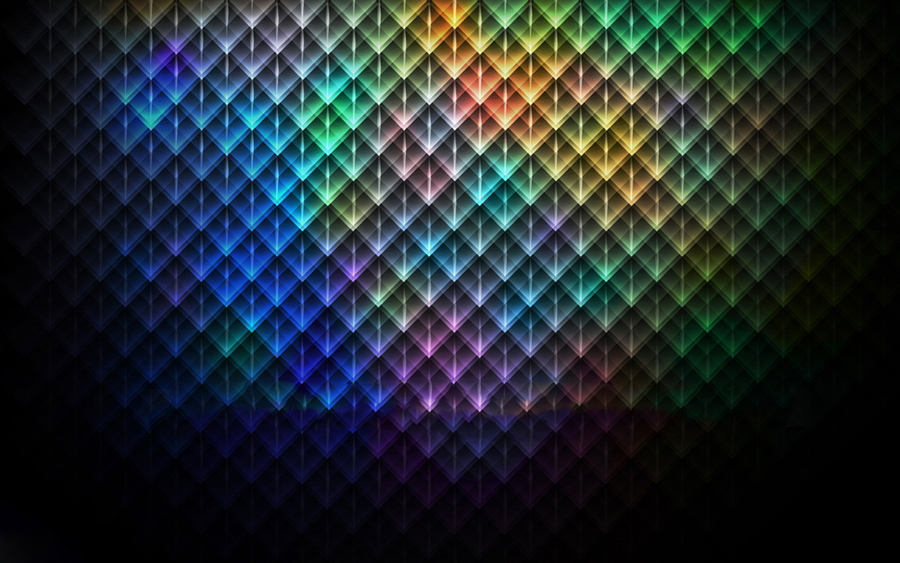
效果图

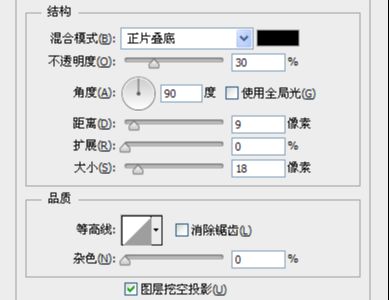
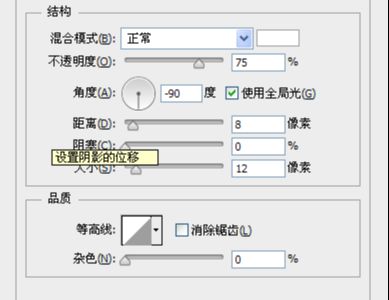
新建一个1366×768PX,分辨率为72像素/英寸的画布,前景色为黑色,填充画布。设置前景色为白色,用矩形工具画一个白色矩形,自由变换【CRTL+T】下,旋转45°角。将该图层的填充设置为0,添加图层样式。



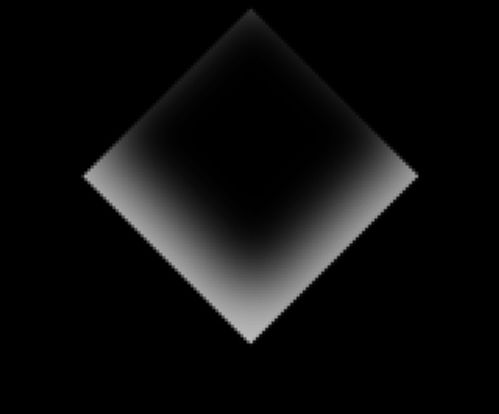
给图层添加一个蒙版,用柔边的画笔把矩形的边缘和底柔和进去,然后把图层的不透明度调为30%。

双击手抓工具。

步骤二:绘制菱形组
复制图层,挪动下位置。

再复制一个图层,置于两个图层之上。放在两个方形的正中间,并往下挪大概5个像素左右的样子。然后把这个最上面图层的不透明度设置为100%,图层填充为19%。

然后再复制一个图层,置于所有的图层之上,往上挪大概5个像素左右的样子,将这个图层的不透明度设置为100%,填充设置为54%。

步骤三:横向发展
选中所有的图层【当然,黑色背景层是不用选的】,按【CTRL+G】全部丢到一个图层组里,同时删掉最右边的那个菱形。将这个图层组命名为【菱形组1】,挪到画布的左下方。完了之后将这个图层组复制一下【Crl+J】,复制出来的图层组转成智能对象,原先的那个就隐藏起来。

按ctrl+j把这个智能对象复制一下,挪下位置。

接下来按ctrl+shift+alt+T,自动复制了一个图层并且自动排好了,多按几次,直到铺满一整行。

步骤四:纵向发展
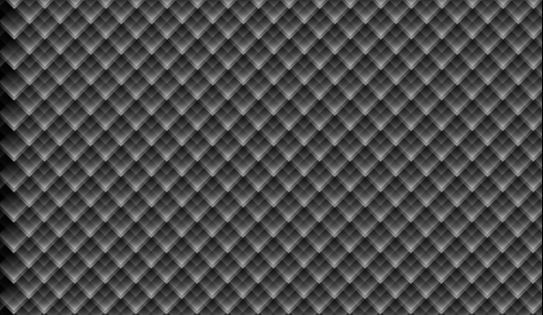
将这一行弄个图层组,随意命名,然后从下往上复制,注意和上一组错开。

重复这些步骤,直到铺满整个画布。

步骤五:添加个性效果
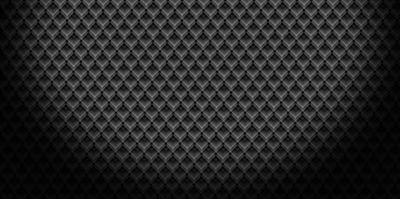
随后加个LOMO特效。

最后再加些喜欢的颜色,更改下图层样式。









全部回复
