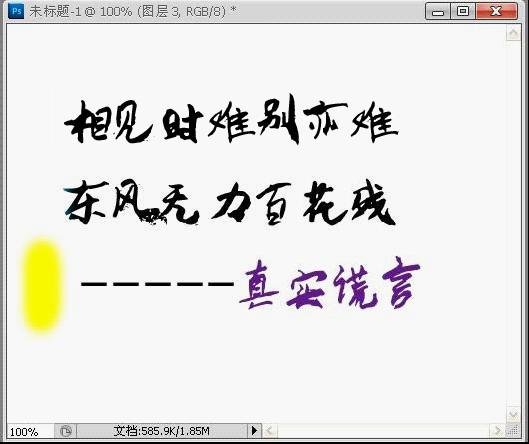
效果图:

1、新建图层,打上字。

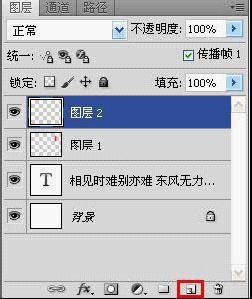
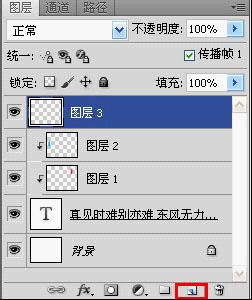
2、创建新图层。

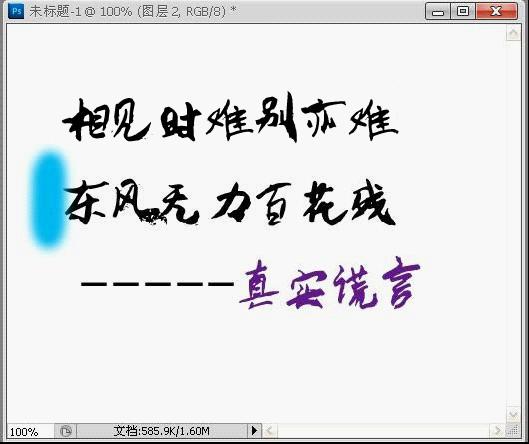
3、用"画笔"工具在此画一笔。

4、点击"窗口"---"动画"导出动画栏。

5、复制一帧。

6、用"移动"工具把颜色移到右边。

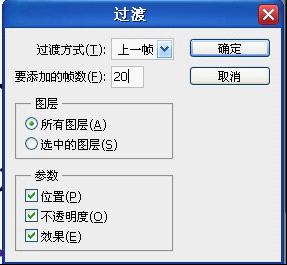
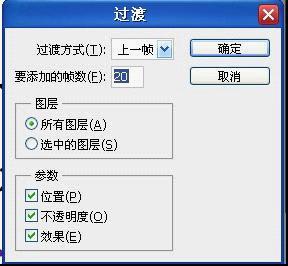
7、点击"过渡"。

8、"过渡"20帧。

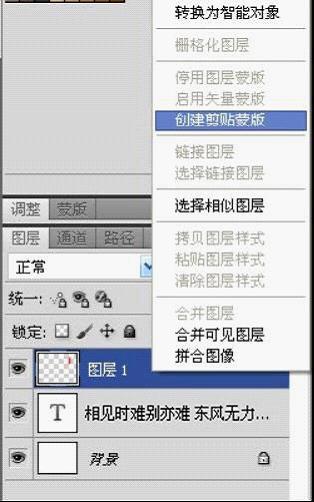
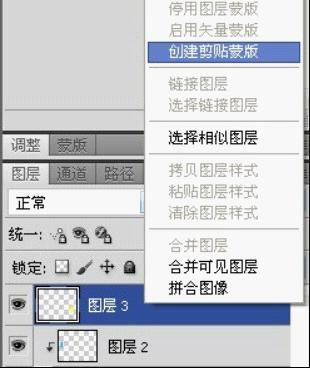
9、在"颜色"图层处点击右建"创建剪贴蒙版"。

10、创建新图层。

11、前景颜色设另一种颜色,再用画笔在此画一笔。

12、点击最后一帧。

13、复制一帧。

14、用"移动"工具把颜色移动到另一边。

15、点击"过渡"。

16、过渡20帧。

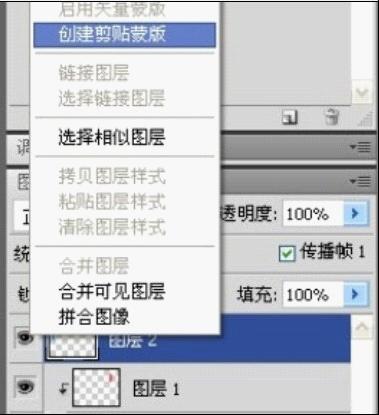
17、点击右建"创建剪帖蒙版"。

18、新建图层。

19、前景颜色设另一种颜色,再用画笔在此画一笔。

20、点击最后一帧。

21、复制一帧。

22、用"移动"工具把颜色移动到另一边。

23、点击"过渡"。

24、"过渡"20帧。

25、点击右建"创建剪帖蒙版"。

26、点击第一帧。

27、按住shift键再点击最后一帧。

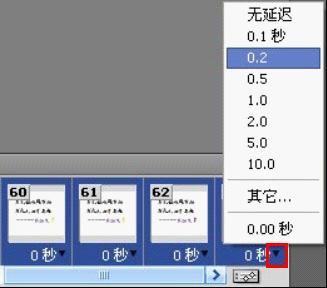
28、设置喜欢的速度(时间快慢)。

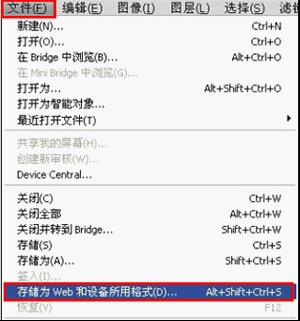
29、保存。












全部回复
