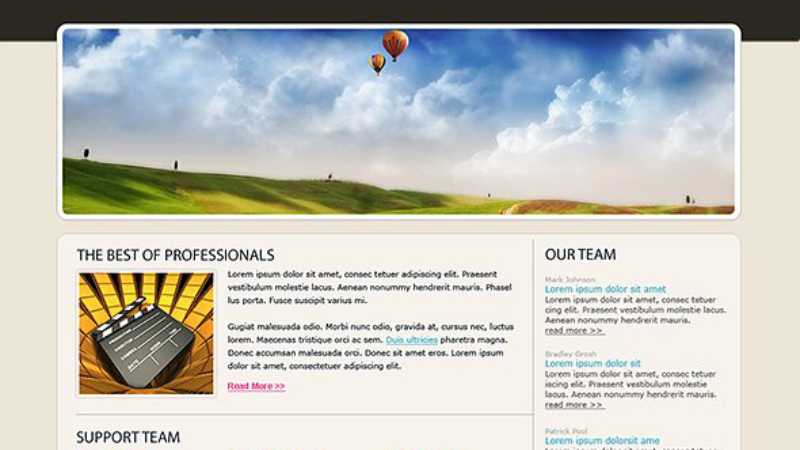
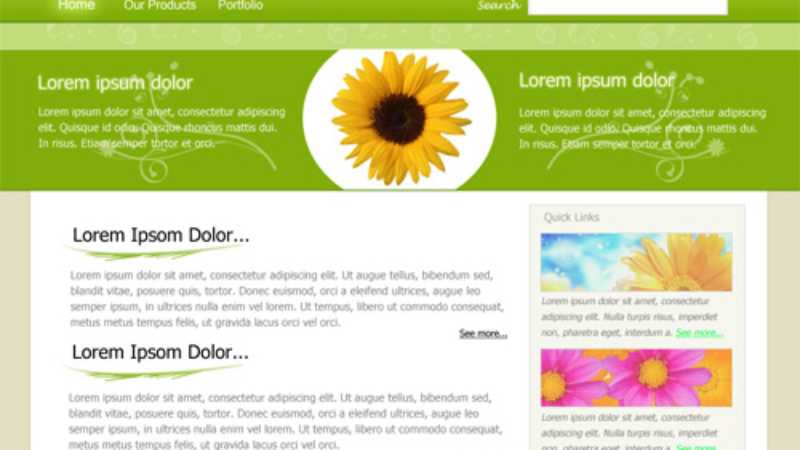
效果图

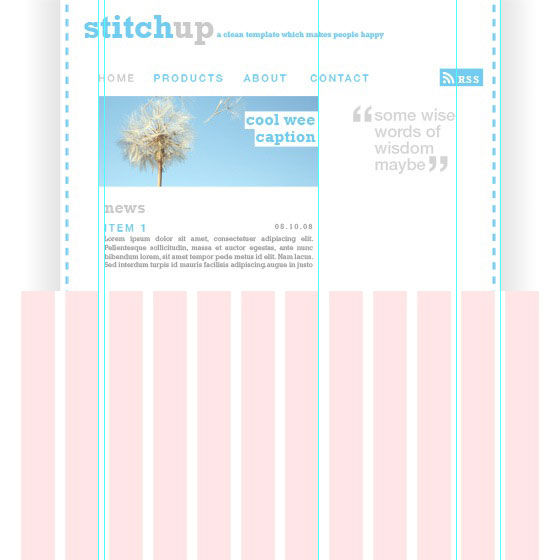
找一张960像素,12等份,每部分左右边距都是10px。这里缩小了图片,按照960像素去切割。

新建图层,大小为填充中间的10等份,并与左右剩余的两个“等份”相距5像素。填充为为黑色。

接着新建一个图层,为左右各添加白到黑色的渐变色。

删除中间的黑色图层。

接下来把中间的十等份全部删除。隐藏中间的十等份。

添加一条竖立的虚线,在网页制作的时候,这条虚线可以使用dashed border来制作。

完成文字和导航,导航的位置参考“十等份布局”的大约位置来布局。

把当前标签换一个颜色。

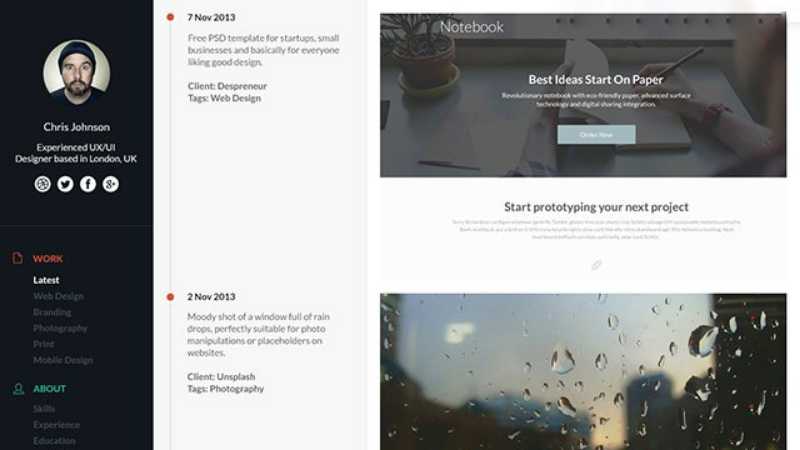
添加RSS阅读标签的图片。

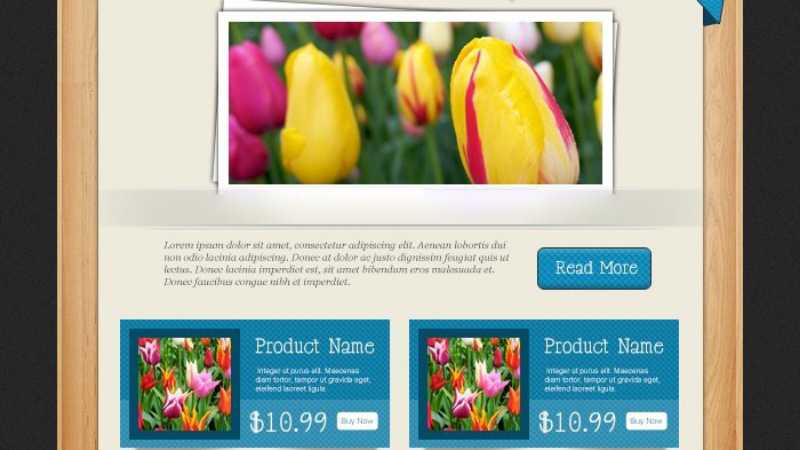
插入头图、文字。



对应一下十等份的位置。

底色并复制。

右侧添加75*75像素的图片。

给这些图片加上一个像素天蓝色边框,在网页切割时候直接写CSS就可以。


加上其他文字。











全部回复
