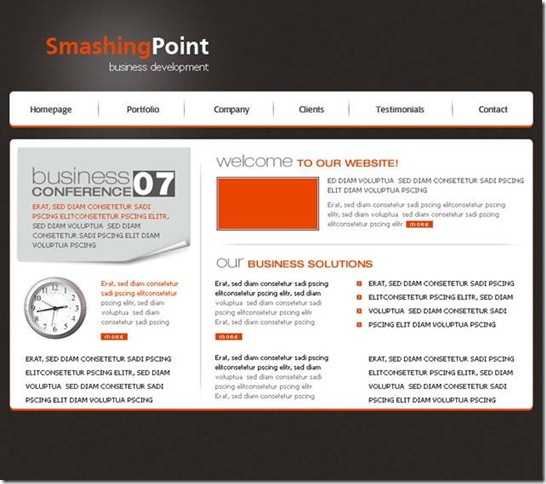
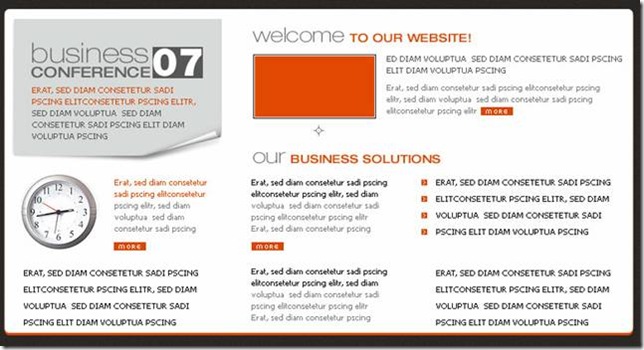
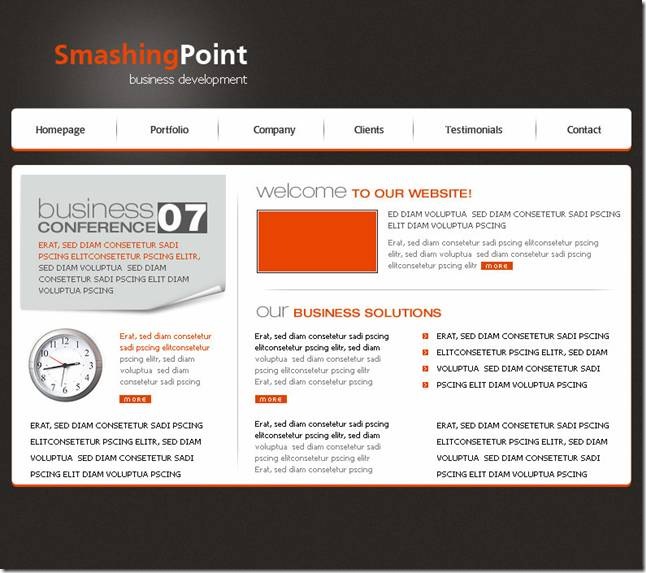
最终效果

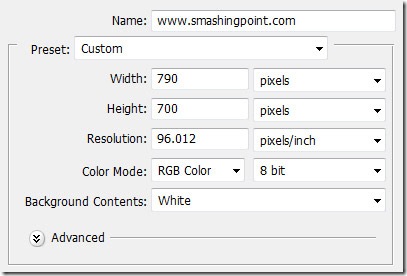
首先创建一个新的文档


设置前景色为:#2b2724

选择油漆桶工具,为画布上色,选择背景层

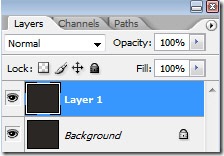
按住Ctrl+J将会复制选定图层

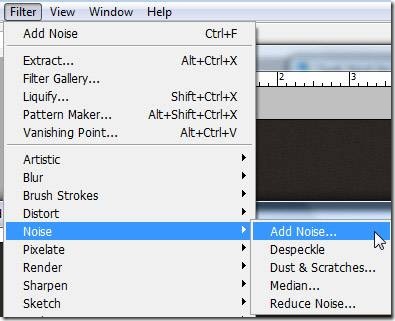
选择图层1,然后选择滤镜、杂色、添加杂色

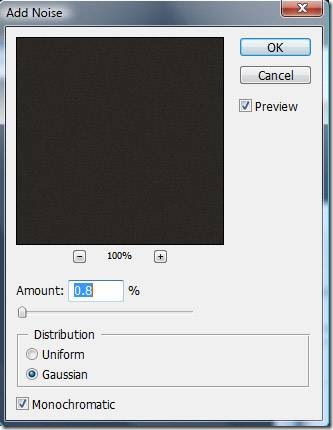
然后使用设置

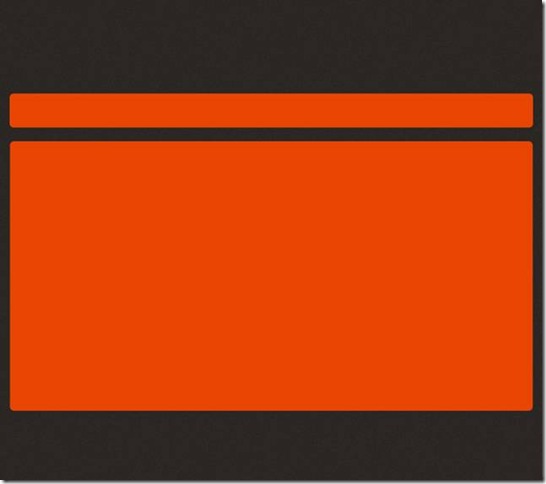
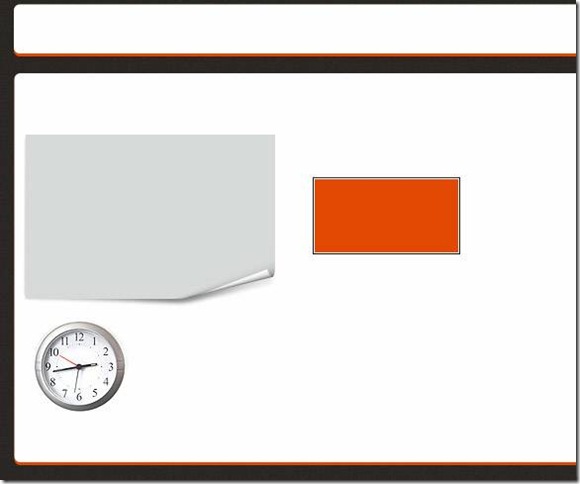
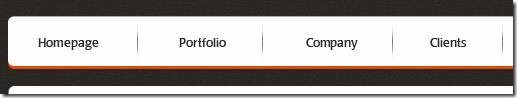
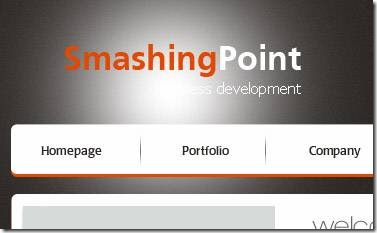
选择圆角矩形工具,在显示器的上方,进行设置

为导航创建两个形状,改变前景色为#e84502,然后使用圆角矩形工具

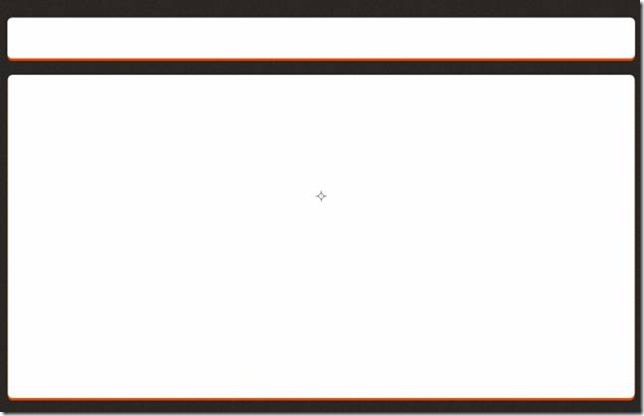
复制图层首先需要选定想要复制的图层,然后按下CTRL+J键,复制完这两个橙色的形状之后,在图层缩略图上双击,然后选择白色。


选择移动工具,将白色形状向上移动一点


使用文字工具,加上一些文字

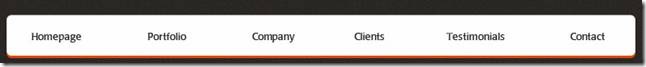
使用相同的工具,在导航条上加上文字

选择线条工具,确保线条粗细为1个像素

在导航按钮之间创建一个垂直线条

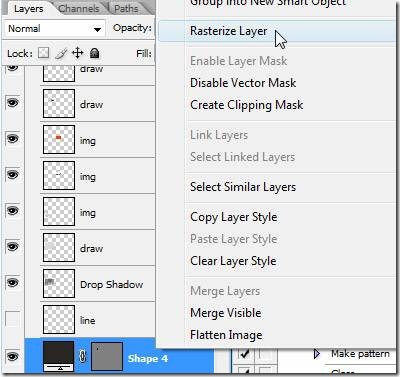
在图层上点击右键选择栅格化图层

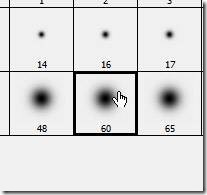
选择橡皮擦工具,改变画笔到 60 Soft Mechanical 60 pixels

然后删除线条的顶部和底部

复制这个图层,选择移动工具,然后将复制好的线条放置在另外一个导航按钮的右边

在整个布局的上方创建文字logo

在图层1的上方创建一个新的图层

选择画笔工具,改变 to Soft Mechanical 60 pixels,在文字logo下面创建白色点

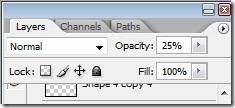
将此图层的透明度改变为25%











全部回复
