效果图

打开PS,新建一个宽800px高600px的新文档,如果只用于网页上浏览无需打印则将分辨率设置为72。

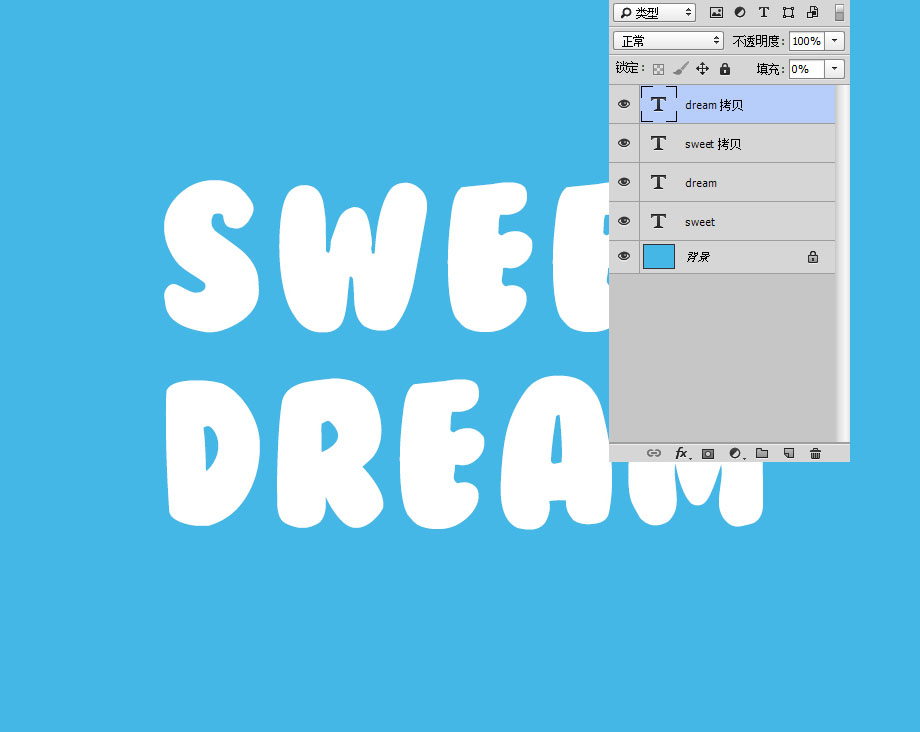
可以将背景填充蓝色背景。在画布中央用BubbleGum字体写上文字,在这里写的是“sweet dream”。

把这两个文字图层复制一层,然后将复制层的填充降低至0。

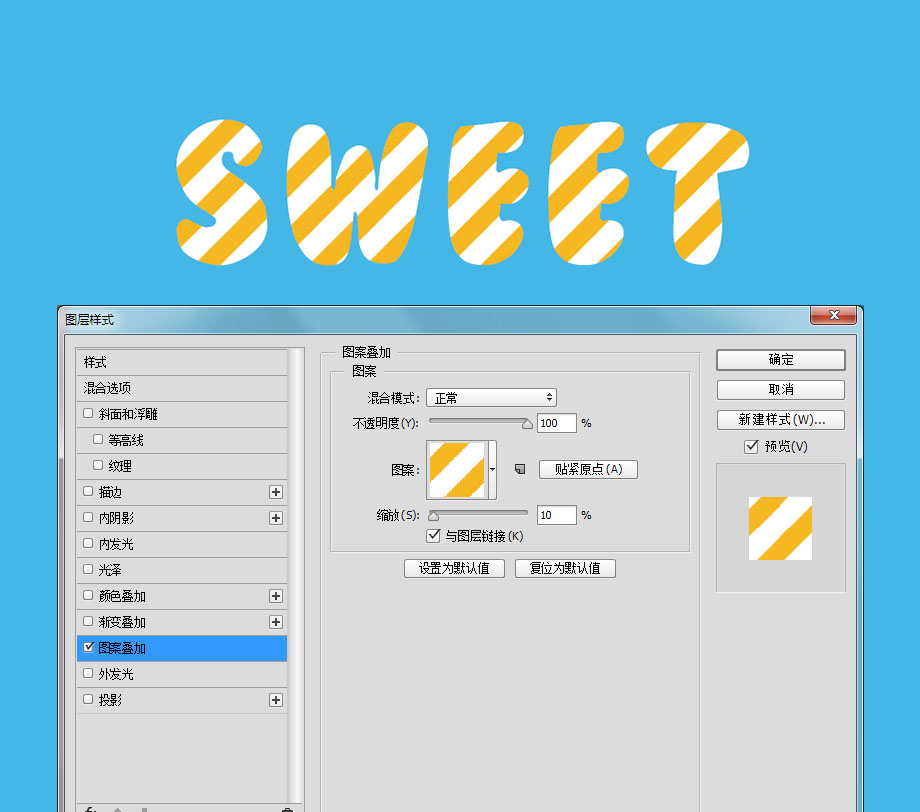
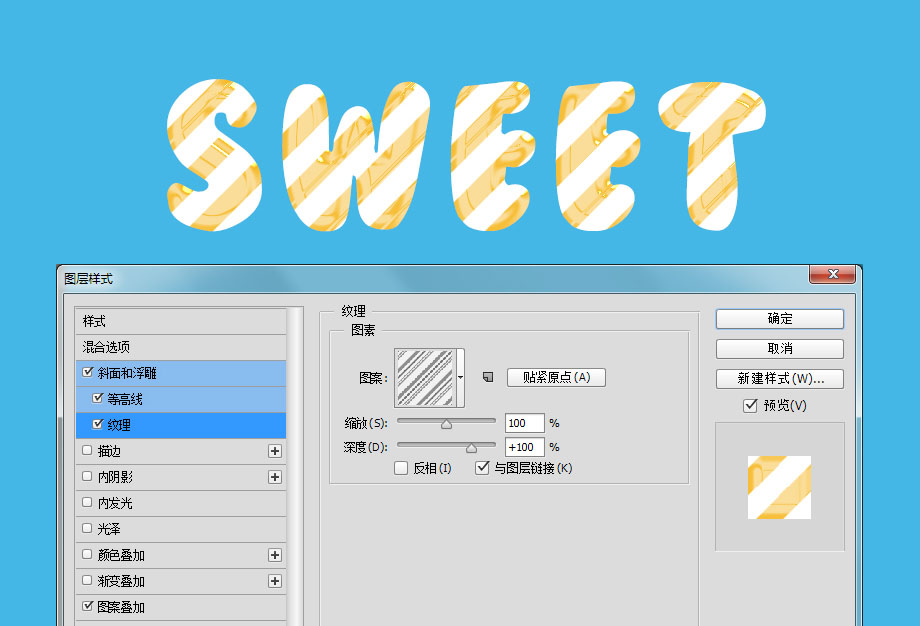
给图层应用图案叠加。让白色文字铺上斜纹图案。把缩放调整到10%。

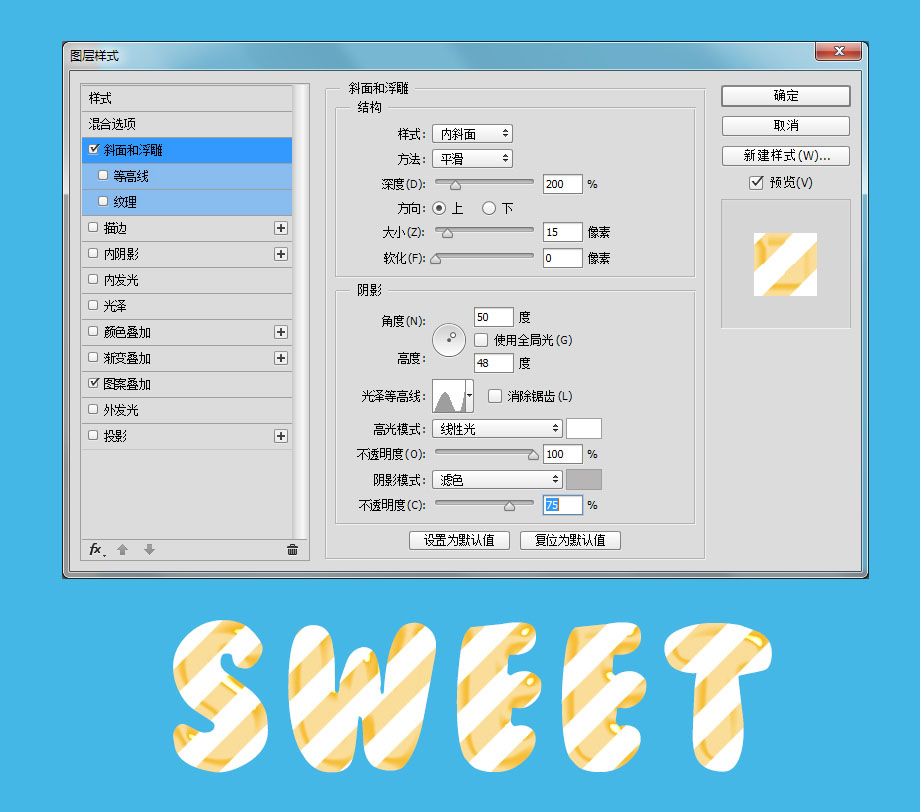
给文字增加立体感从“斜面和浮雕”开始。设置“斜面和浮雕”的参数。

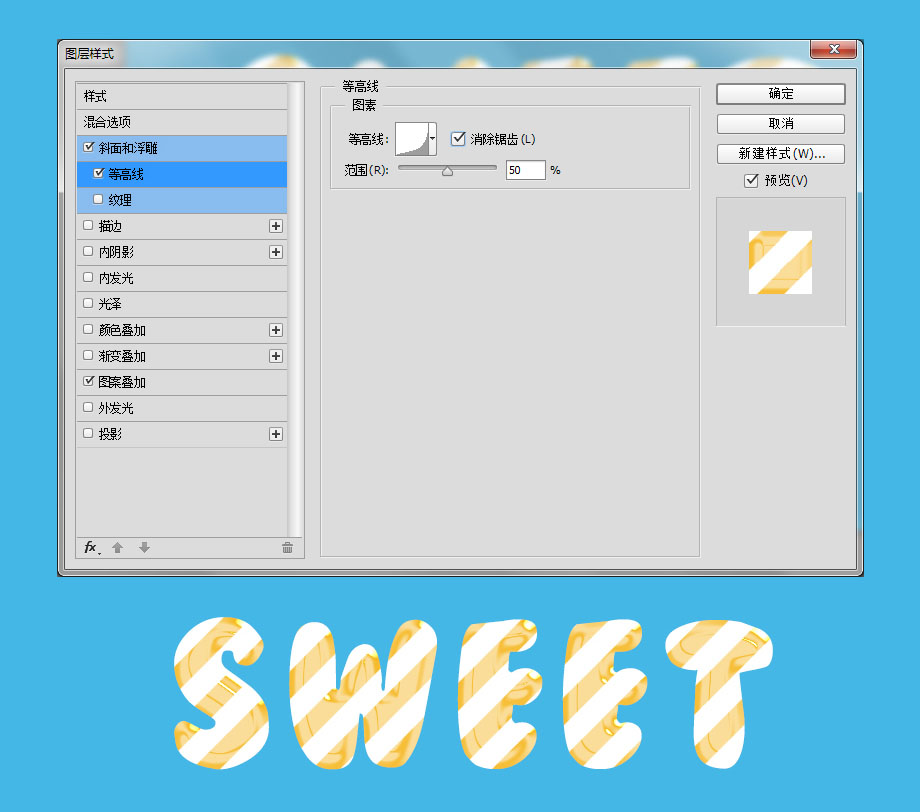
设置等高线参数,稍微修饰一下深度的表现形态。也需要手动设置等高线的曲线。

“纹理”一项,在图案叠加的基础上,再运用一层纹理,这层纹理给文字增加了更多细微的质感。

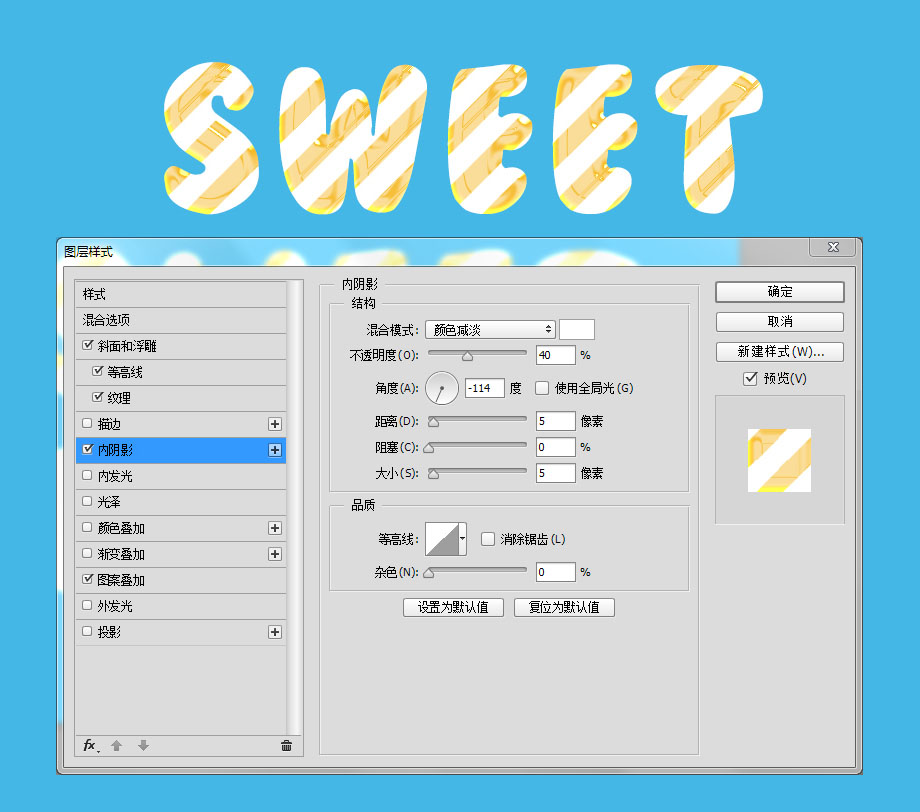
应用“内阴影”效果。在其参数面板中对阴影的混合模式设置为白色的“颜色减淡”,设置的光源的方向。

让高光区域变得更有透明感,光线更强一些。内发光的参数面板先将混合模式设置为“线性减淡”,颜色可以运用深棕色的渐变色系。颜色的选择是配合了图案的色系。

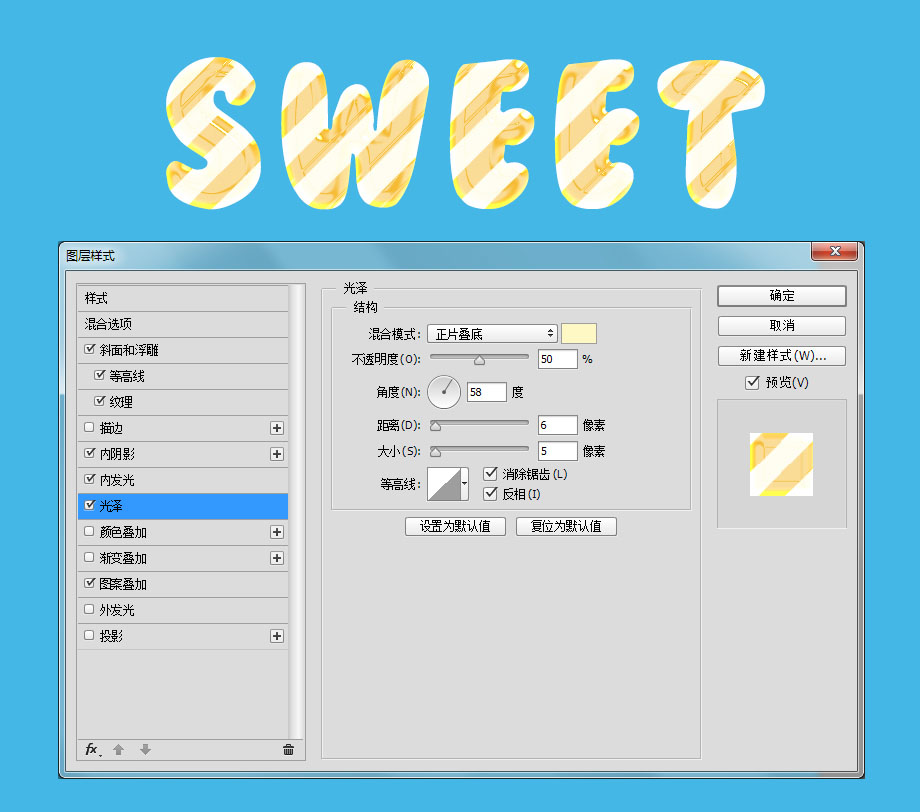
给文字的整体添加上“光泽”效果,这里需要注意的是光泽的色系也需和黄色搭配,为一种浅黄色。设置角度的时候牢记住自己的虚拟光源的位置。

应用上“颜色叠加”,叠加的混合模式变为“正片叠底”,目的是为了让细节凸显出来,但又不至于太过暗淡。

文字应用上“渐变叠加”,渐变叠加的目的是为了加深文字的顶部和底部,因此这里需要注意的是渐变模式运用的是对称渐变。

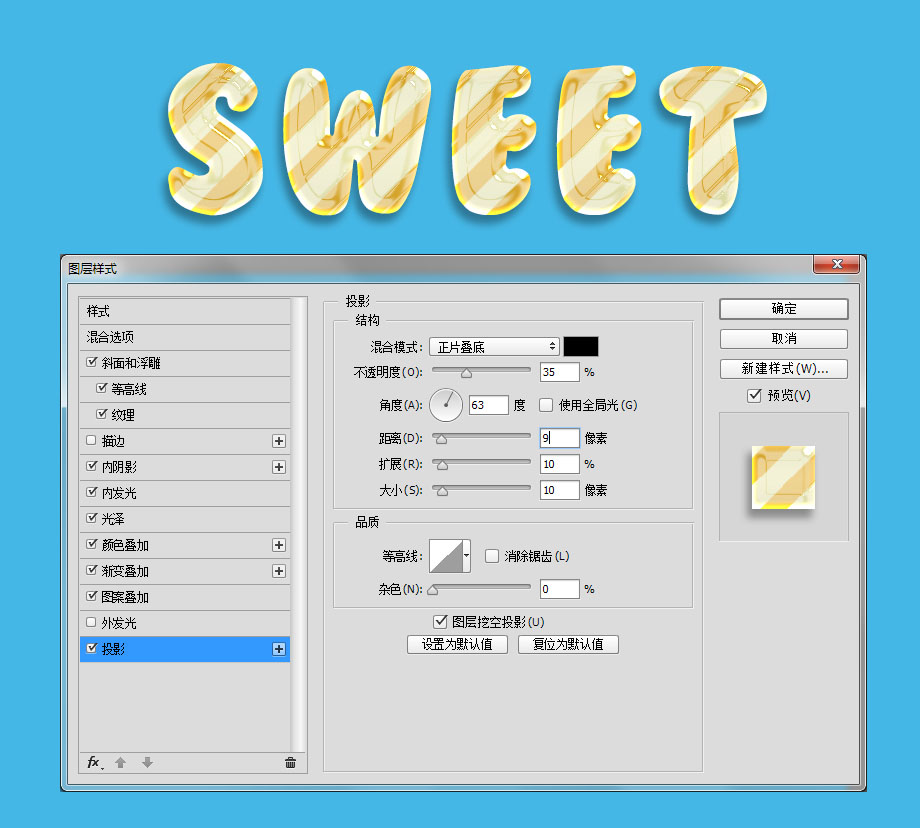
最后一步给文字添加上阴影。

打开“sweet”的复制层的图层样式中的“斜面与浮雕”,为文字添加高光。而与此同时等高线变为弧形,增添了文字表面高光的圆润感。


把这两个图层的图层样式复制到另外一行文字,再稍微加以修饰,得到最终效果。







全部回复
