效果图:

在AI建1200px*800px画板。

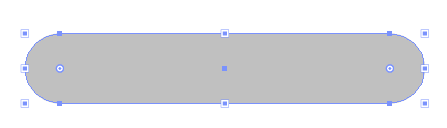
绘制一个400px*70px矩形。

边角设置35px。

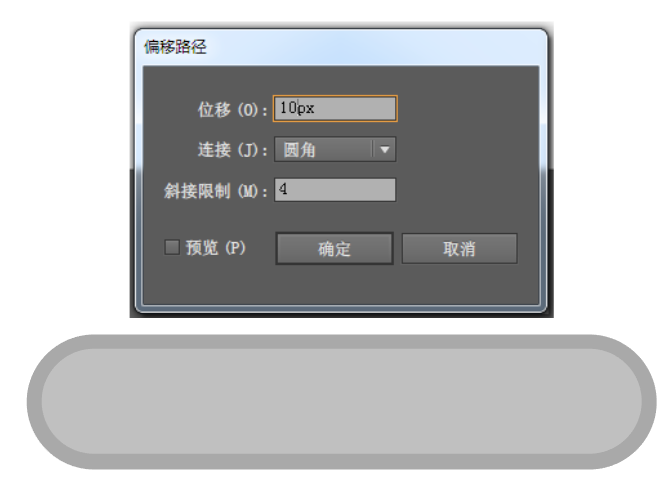
偏移一个矩形出来,在向里偏移3px的矩形(向里设置负数)。

最后绘制图形。

然后释放图层导出psd格式。

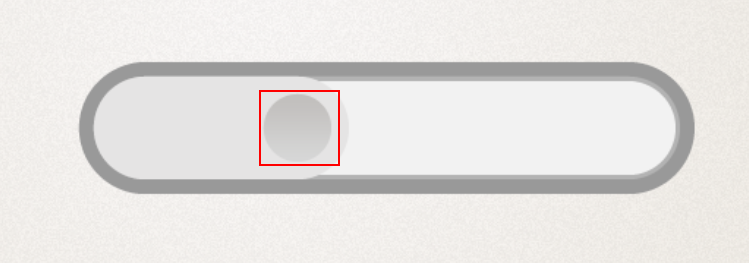
背景拉个渐变e7e3dc到f7f5f3。

小圆拉个c2c0be到d6d6d6。

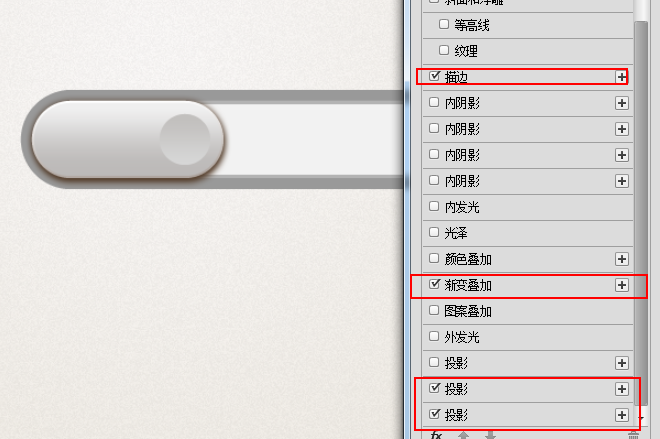
按钮做描边渐变叠加投影的处理。


描边

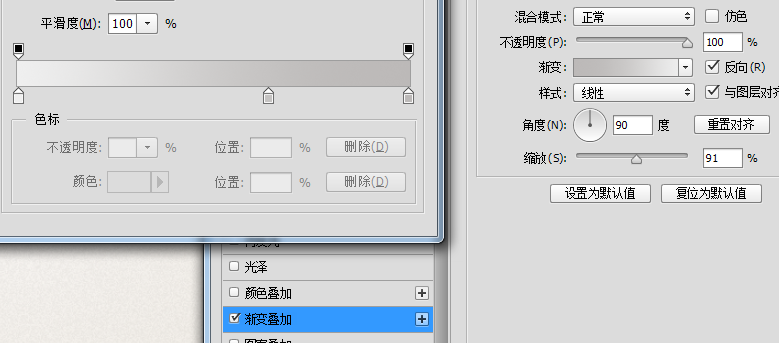
渐变叠加

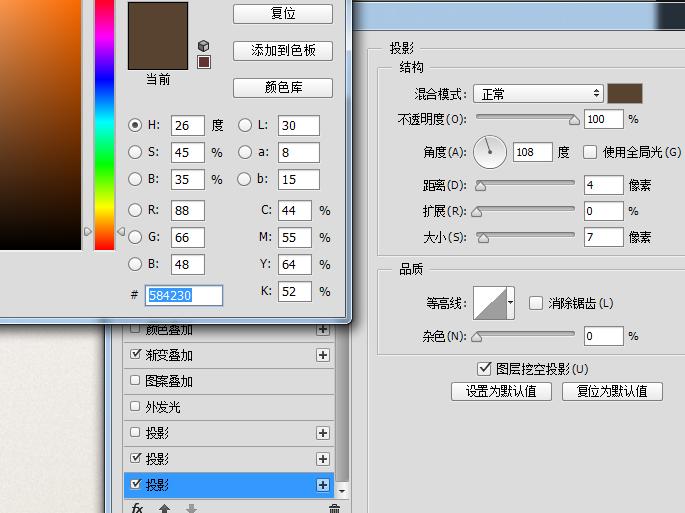
投影

里面的样式

渐变叠加f28b00,e75300,db7500。

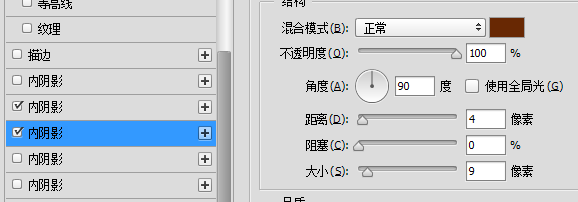
内发光;里面的一圈a4a4a4到e8d7be。

最外层的渐变d0d0d0到ffffff。









全部回复
