效果图

第1步:
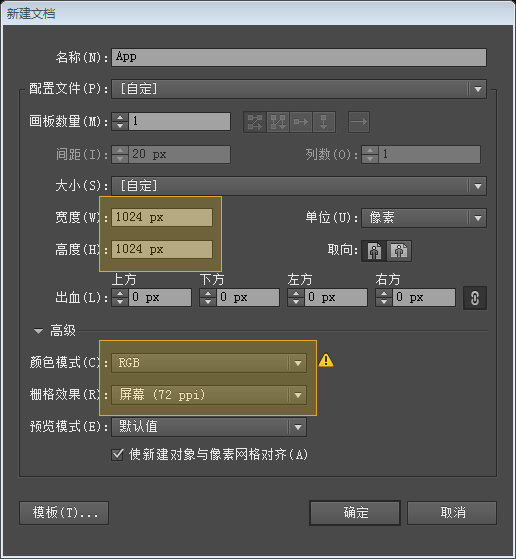
新建尺寸1024 x 1024文档。设置网格线间隔:编辑>首选项>参考线和网络(10px,10),视图>显示网络;视图>对齐网络。

第2步:置入草图
文件>置入,然后置入草图,在链接的文件中点击嵌入,不透明度50%,重命名为素描,并点击眼睛旁边图标锁定该图层。在"素描"层上新建一层来绘制形状。
草图用几何形状勾勒出来,用不同的颜色描边,可以更好的区分。主要用的到是钢笔工具、路径查找器。

第3步:调整图层
文件管理,把每一个元素放在单独的图层并命名。
1. 帽子
2. 头发
3. 眼睛
4. 嘴
5. 颈
6. 头
7. 背景圈
8. 素描

第4步:着色
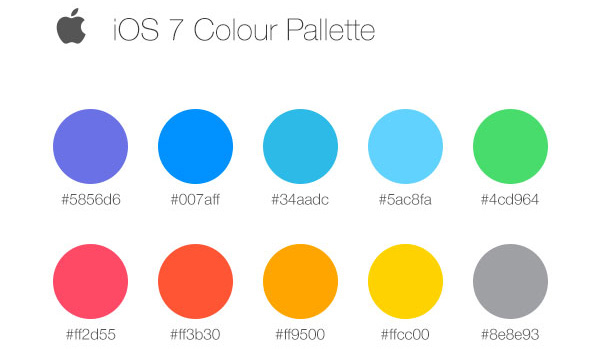
在画好基本形后,接下来就是调整颜色,选用ios7中常用的颜色。

ios7 色值表
给图形上的基本颜色,左边和右边是分开的,左边75%不透明度和右边100%不透明度相同颜色,打开窗口>颜色参考(Shift+F3)设置不同的颜色。选择四色组合2,吸管工具(I)吸取ios7中的颜色,就可以在颜色参考中选择合适的颜色。

颜色设置
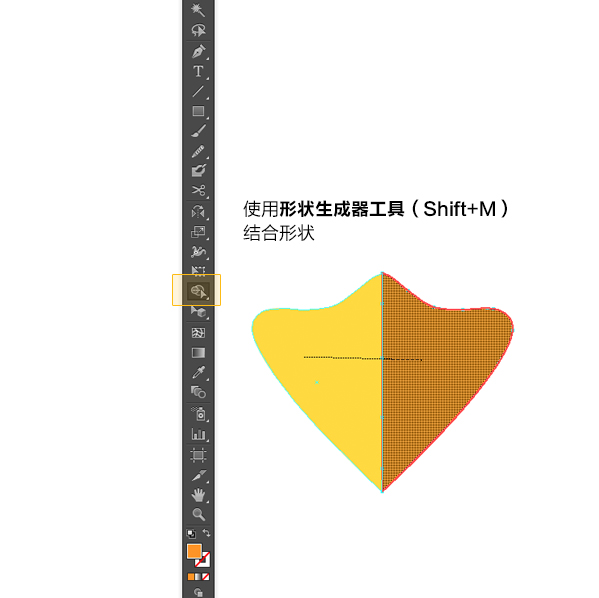
形状生成器工具可以方便快捷的合并和减去形状。同时选中左右图形在使用形状生成器工具(Shift+M),然后单击其中一个图形拖动到另一个,看到一个加号,表示形状将被添加到当前形状,按下Alt将显示一个减号,表示减去当前选中的形状。

第5步:添加细节
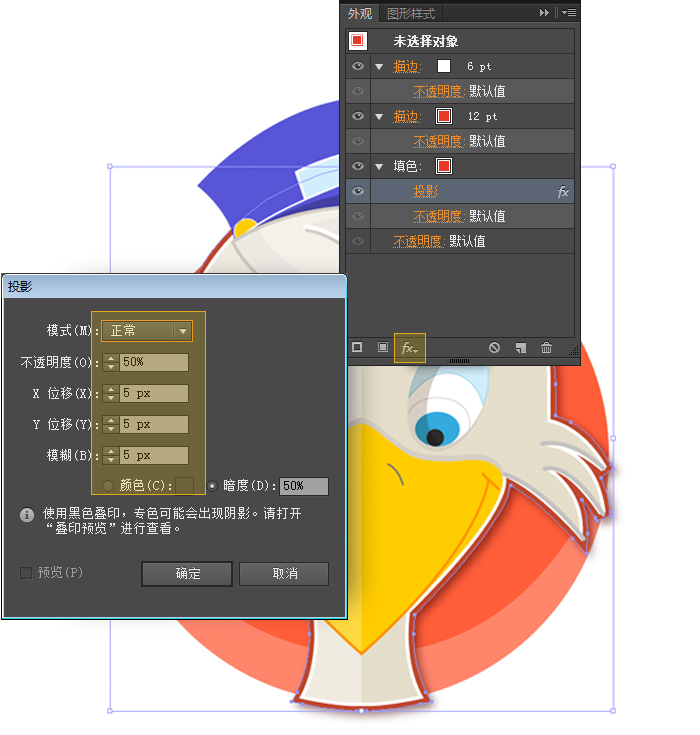
画上眉毛,给眼睛、头发、嘴、头、帽子加上淡淡的阴影。复制整个图形,合并图形,并调整图层放在圆与头之间。打开窗口>外观。设置白色描边为6pt,添加新红色描边12pt。在组件面板下中选择风格化>阴影,添加淡淡的阴影。


第6步:图标ios7模板
把画的图标放在ios7应用程序图标模板上展示效果。








全部回复
