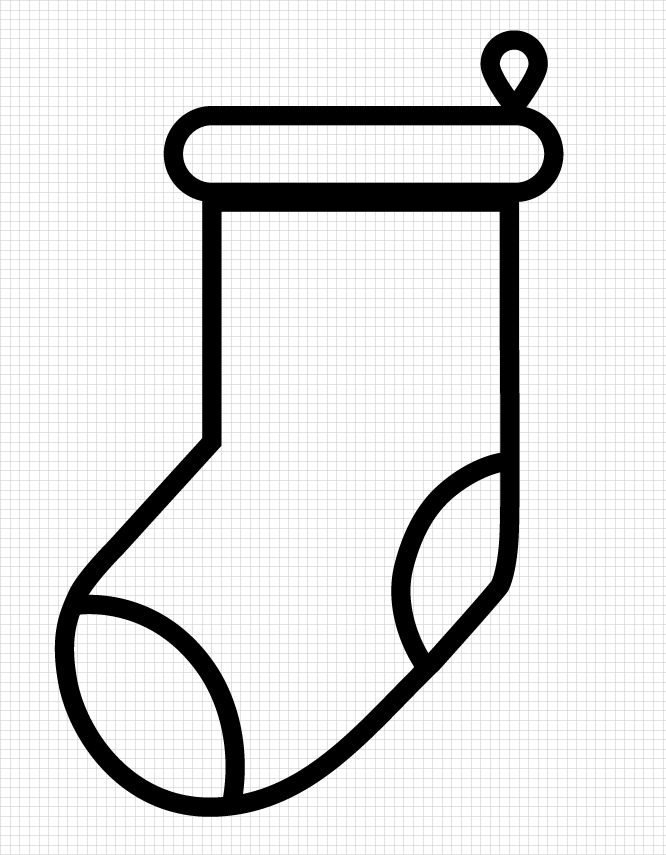
效果图

打开AI,新建文档。建立的是一个800px*800px的文档。图标定为:描边为16px,内部线条为8px,在这里8px是一个基本单位。画的矩形格子也是8pt为边长。
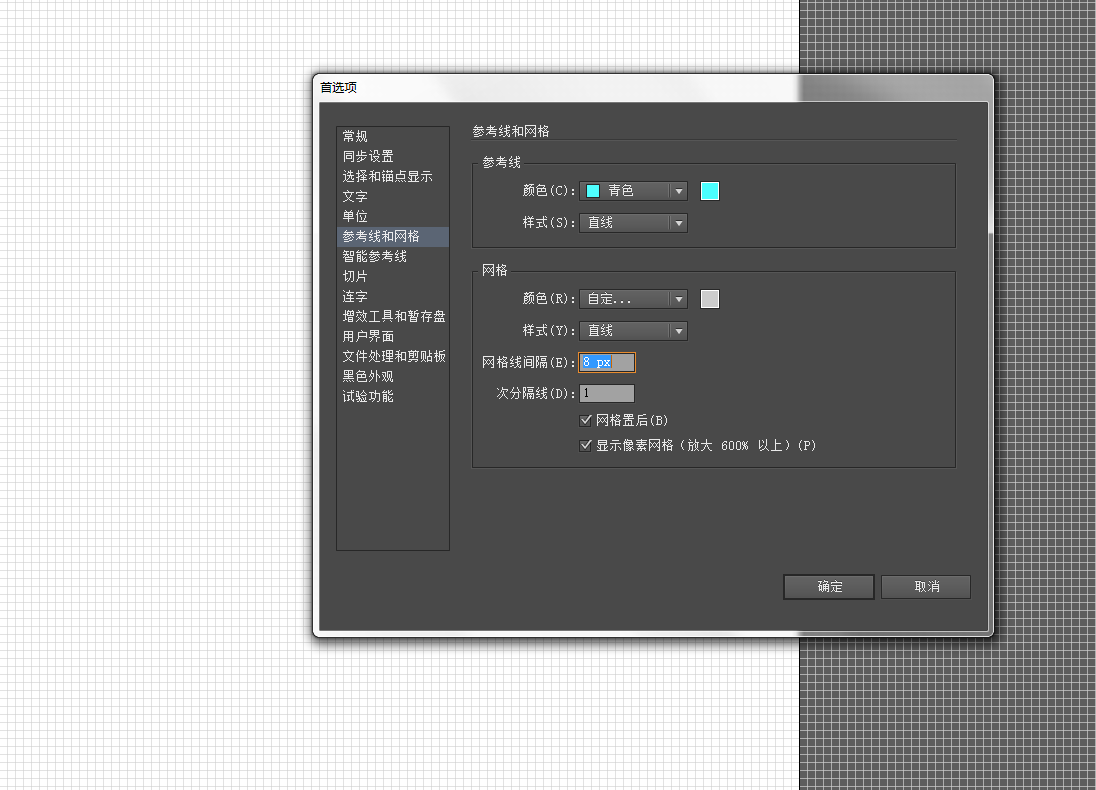
新建后的文档,选择【视图>显示网格】以及【对齐网格】,在【编辑>首选项>参考线和网格】中“网格线间隔”就可以设置为8px。

选用钢笔工具和基础图形的描边来绘制,描边大小设置的是16pt。先勾勒出圣诞袜子的轮廓。

在使用钢笔工具绘制时,出现用鼠标控制不当造成的失误,线条不够平滑。可以在工具栏中找到【平滑工具】,对准路径进行平滑处理。进行平滑处理前,请记得选中对应的路径。

为圣诞袜子添加一些纹饰,图标的绘制过程中每一个细节都要采用路径来绘制。
雪花的绘制方法有两种,一种是直接用矩形来绘制,把描边关掉;另一种就是依然使用线条。用矩形来构建出雪花的形状。
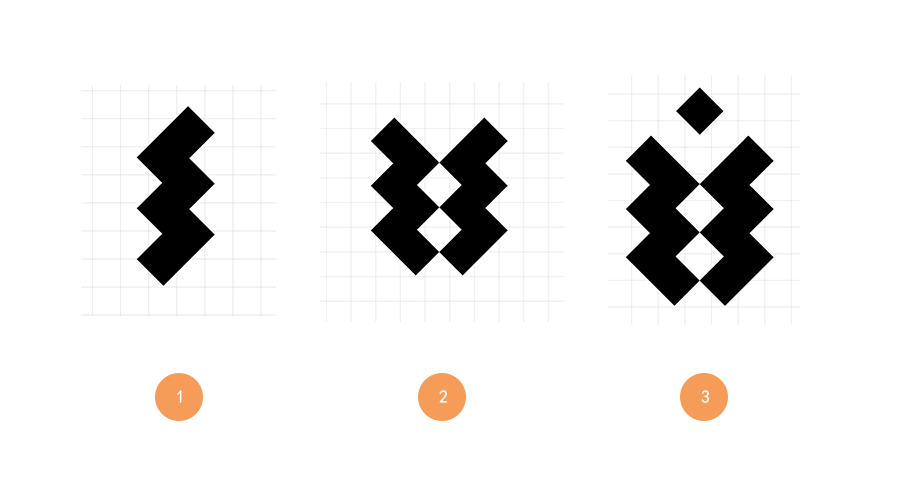
先画出三个矩形,将矩形旋转-45°,排列样式。将这三个矩形编组,编组后再复制,将复制后的形状对称到左边,形成样式。将这个图形编组后,在顶部增加一个矩形,旋转45°,然后将这两个形状正中对齐。再将其编组。

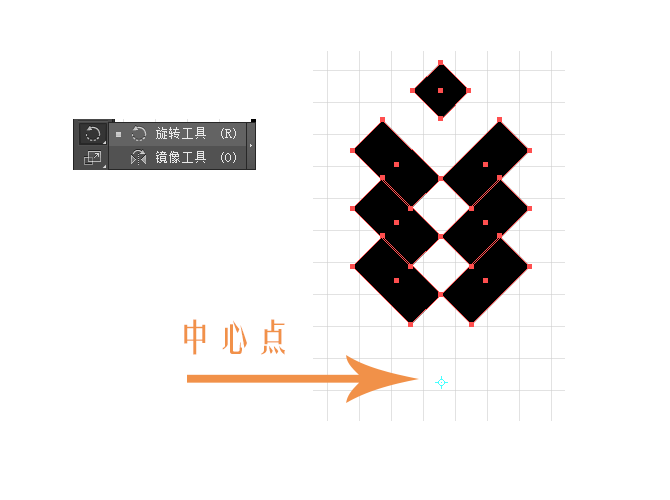
接下来用做好的图样,做一个花型。直接复制粘贴后旋转角度。选择这个对象,然后点击旋转工具,按住ALT键,将中心点拖动下方。

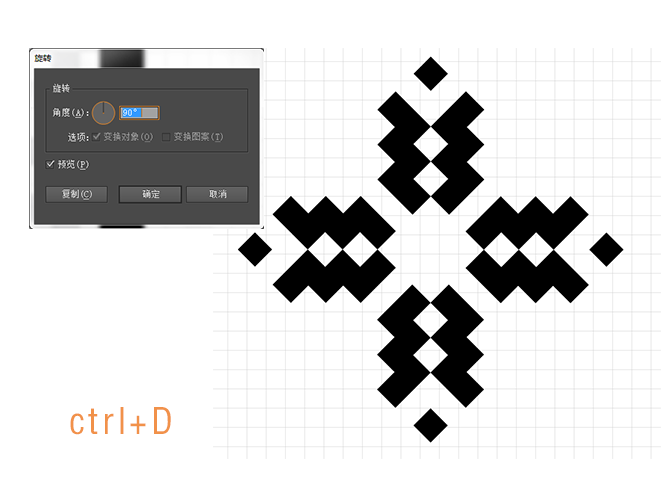
松开ALT键后,会弹出一个旋转工具的设置面板,将旋转角度设置为90°,点击“复制”,就会出现新的复制出的图样,围绕中心点旋转了90°。这时,保持新的图样被选中的情况下,点击“ctrl+D”,重复两次上一步的操作。在中心加上一个矩形。

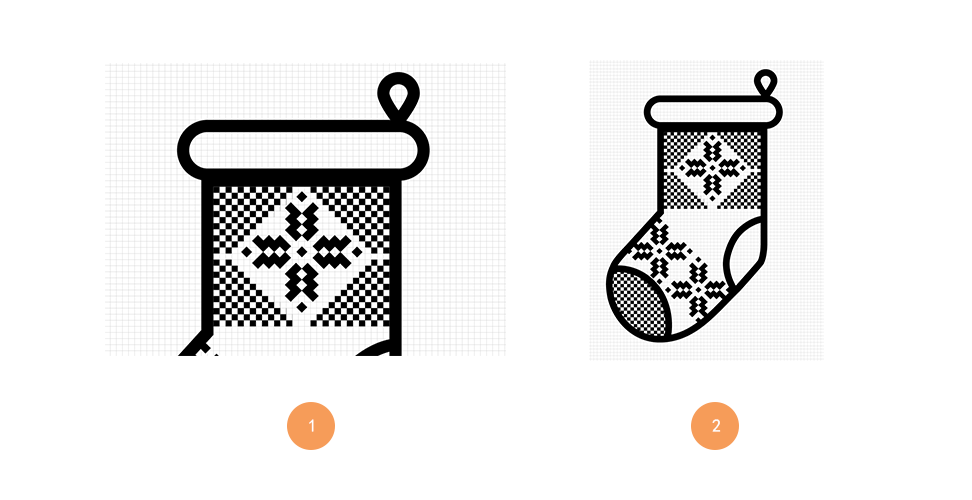
将上面做好的雪花图样编组,然后复制粘贴两份到另外的地方做装饰。

在其余空白的地方增加一点格子花样。使用虚线来画格子。选用直线工具,将直线描边大小设置为8pt。点击“描边”,进入描边的设置面板,将虚线设置为8pt。这样就能将线条变为一行行的格子来绘制格子图案了。

接下来一点点去增加格子图案。

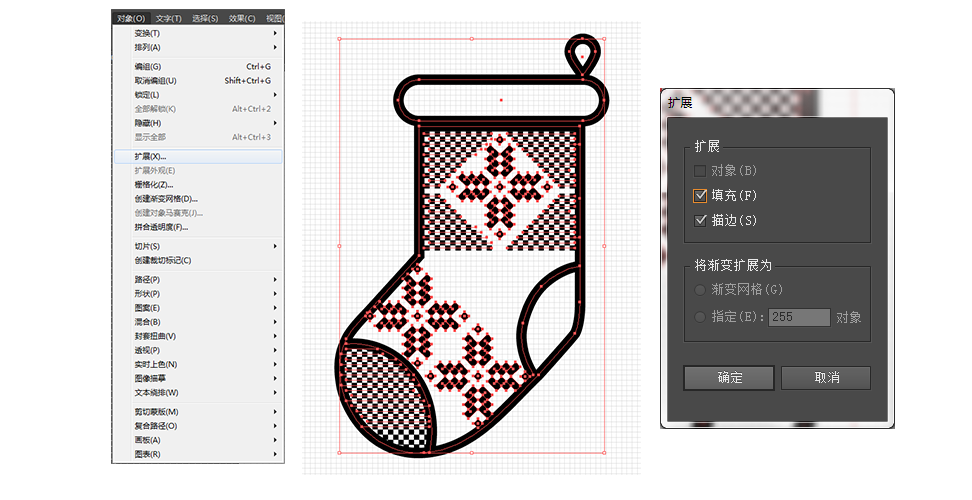
选中所有对象,进入【对象>扩展】,然后弹出的扩展设置面板中勾选“描边”和“填充”。

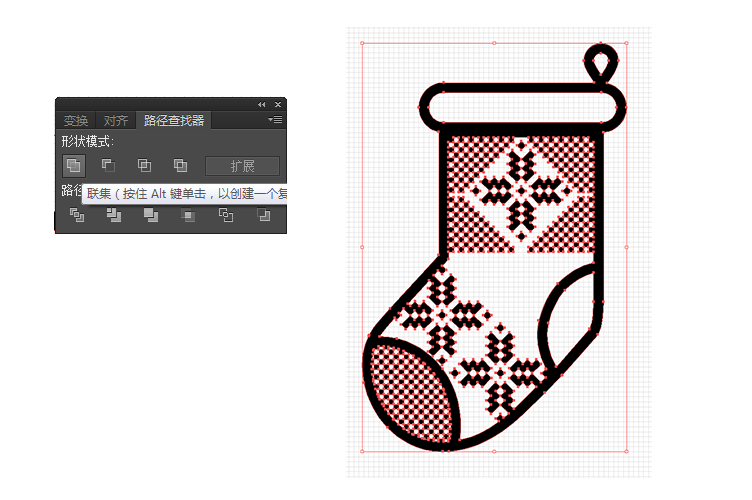
按住ctrl+shift+f9,调出“路径查找器”,选择“联集”,也就是合并形状的按钮。

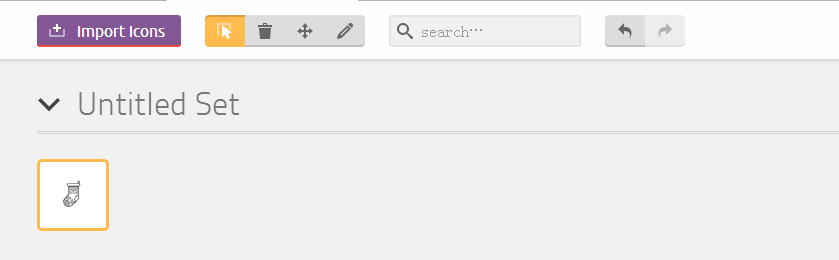
将文件保存为.SVG的格式,然后进入到icomoon在线字体图标生成,点击左上角的“import icon”选择SVG文件开始上传。

上传成功后,选择右下角的“generate font”,进入到编辑页面,这里可以修改文件名等方式进行编辑。








全部回复
