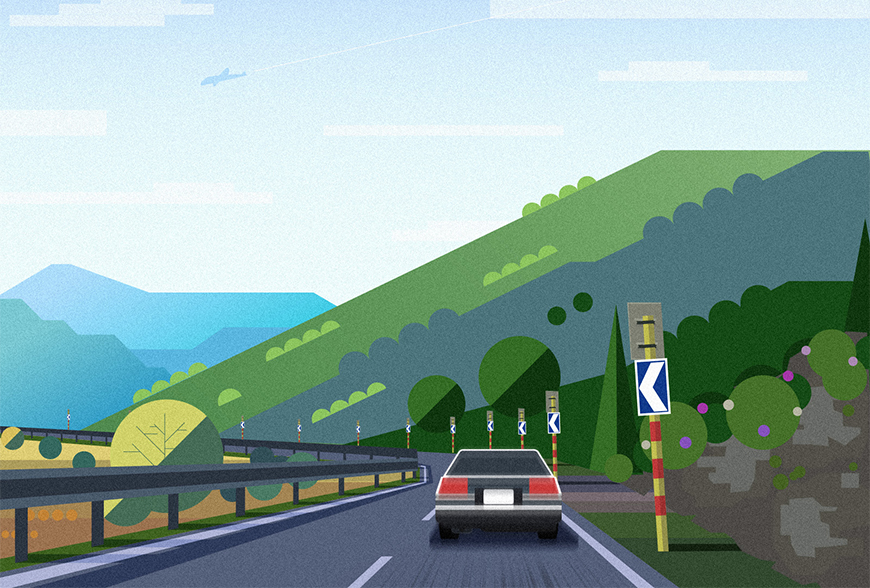
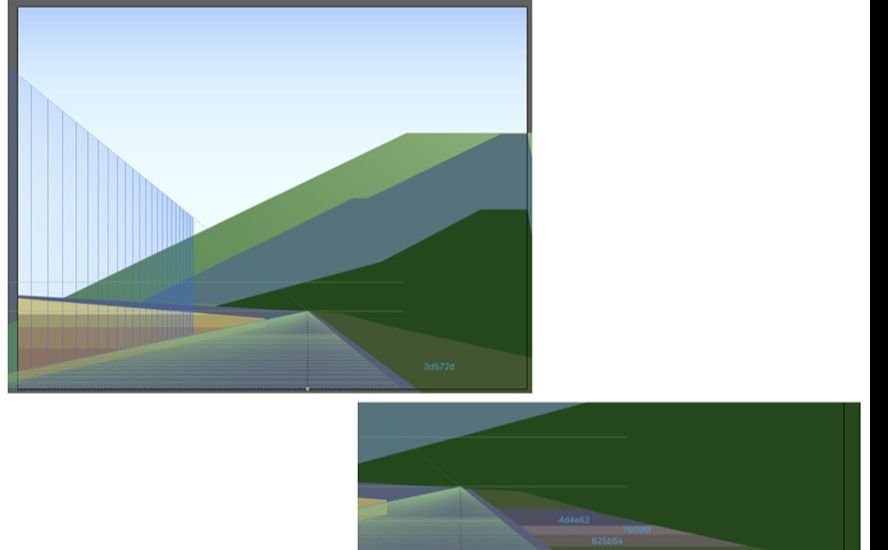
效果图

步骤1
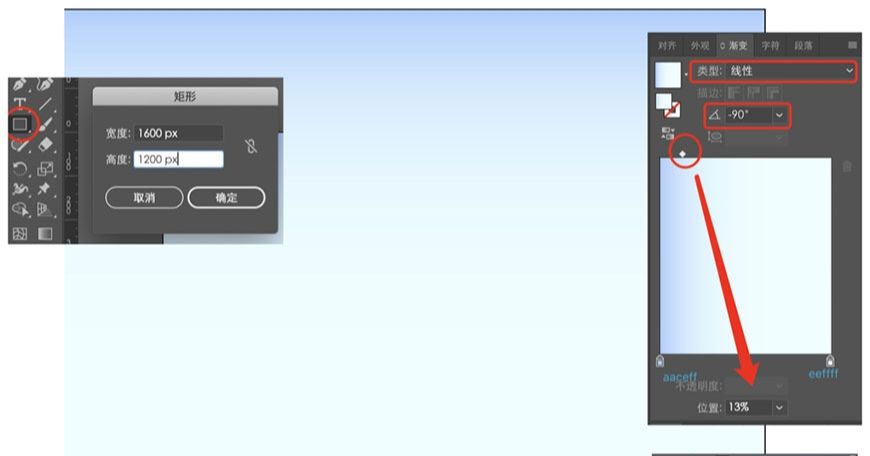
打开ai,新建一个1600*1200xp的文件,颜色模式RPG,其他默认即可。

步骤2
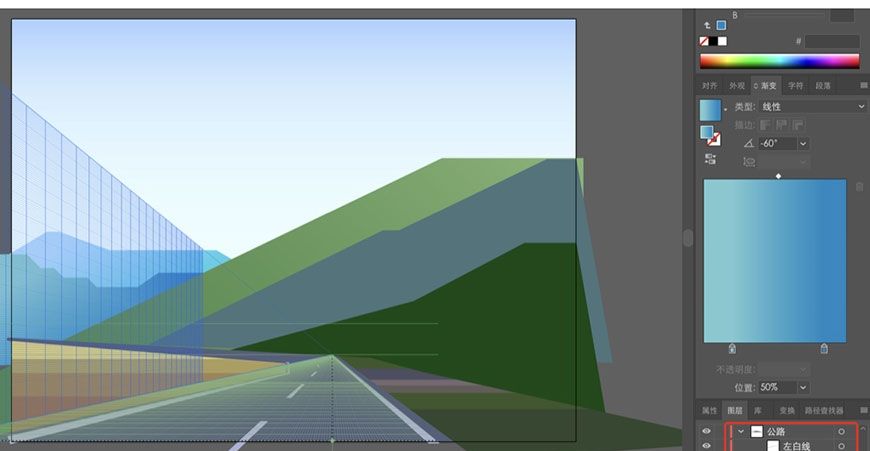
用矩形工具建立一个1600*1200xp的矩形,放置于画面中心。颜色改为渐变,颜色是:#aaceff / #eeffff,渐变滑块位置为13%。锁定图层。将图层命名为“天空”。

步骤3
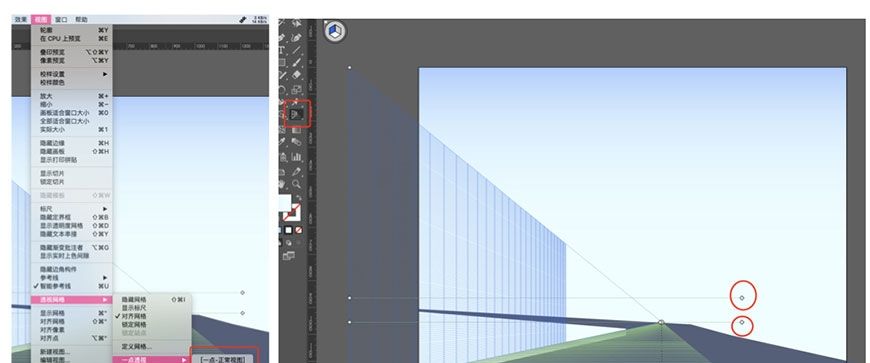
新建图层,命名为“公路”。使用透视网格工具,拖动画圈的几个工具点,根据参考图公路的位置调整透视网格到合适的位置。这里使用的是一点透视,如果打开工具默认的是两点透视,可以在视图界面切换成一点透视。按 ctrl+shift+I 以隐藏透视网格。
根据透视关系,用钢笔工具画出公路大致的位置,图层命名为“路面”。右边多画出了一些,方便在上面建立草地和山。

步骤4
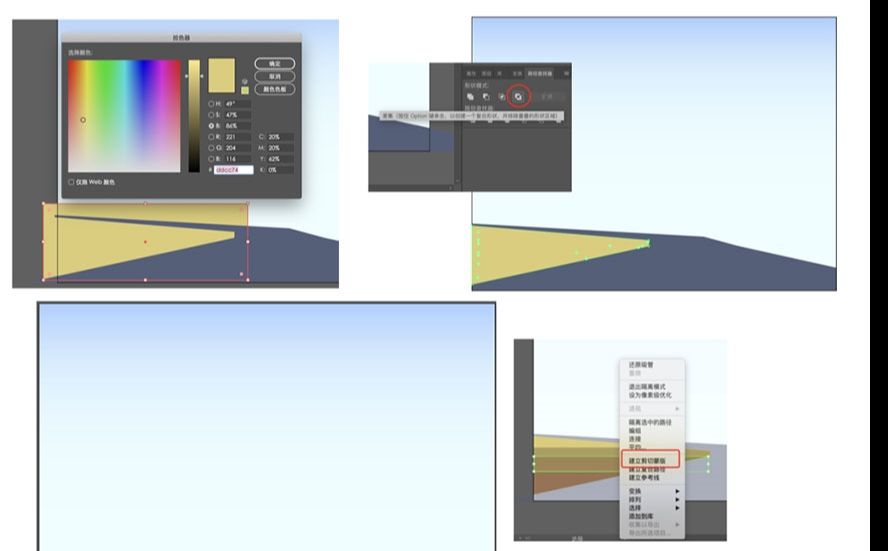
新建图层,命名为“左侧地面”,画一个矩形,颜色为:#ddcc74,覆盖公路左边空白的部分,用路径查找器去掉多余的部分,形成左侧悬崖的地面。
在左侧底面上随便画几个矩形,并用 ctrl+F 原地复制地面图形,与新建的矩形建立剪切蒙版。下面矩形颜色深、上面颜色浅,从深到浅分别是:#9b724f / #a28452 / #ad9d5c。

步骤5
新建图层,命名为“近山”,画一个矩形,放在公路图层下方。用直接选择工具拉矩形左下角的锚点,根据参考图调整山坡的倾斜度。颜色改为渐变色,颜色是:#85b375 / #4a8549,渐变滑块位置为30%。
再用钢笔勾出近山的层次,随便画出两个更小一点的山型,颜色分别是:#4b747c / #154915,注意山坡的角度尽量平行、整齐。用钢笔画的时候按住shift,让横线保持水平。

步骤6
新建图层,命名为“右侧草坪”,画一个矩形,颜色为:#3d572d,打开透视网格进行参考,用直接选择工具调整锚点,将草坪铺在公路上。
再随便画几个矩形,并用ctrl+F原地复制草坪,与新建的矩形建立剪切蒙版。做出有变化的草坪颜色。分别有:#32482f / #625b5a / #4d4e62 / #75696f。

步骤7
新建图层,命名为“远山”,用钢笔随便勾3个山体形状。画的时候注意远处的山细节少,近处的山细节多一点。横线保持水平,画的时候按住shift。
远山的颜色做一点渐变,颜色和颜色的位置、角度根据形状不同可以做些调整。

步骤8
在公路图层,打开透视网格,用矩形工具按照网格画出公路上的白线,根据透视网格用直接选择工具调整矩形的透视。颜色:#adb3d5。

步骤9
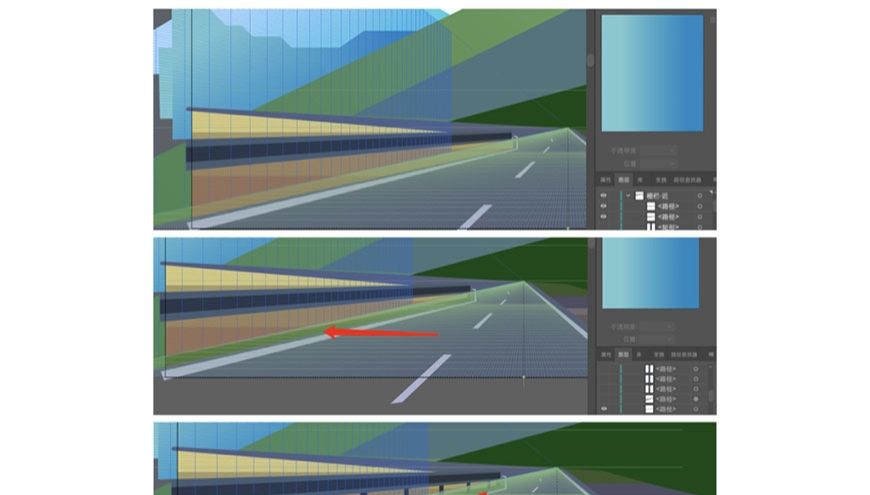
新建图层,命名为“栅栏-近”。根据透视网格顺着公路,在公路上方画一个矩形,颜色为:#495a6b。
再在这个矩形上画一个矮一点的矩形,颜色为:#2b3441,做出栅栏的结构。
根据透视网格,贴着公路画一条矩形,形成一个草地的边儿,颜色为:#3e6120。
顺着透视网格,垂直绘制一些矩形,颜色为:#2b3441。注意矩形下方是斜的,用直接选择工具调整矩形描点,也要顺着透视网格走。注意越远,两个栏杆的距离越近,栏杆也越小。

顺着透视网格,在公路上方画横栏的阴影。竖栏的阴影水平向右。
新建图层,命名为“栅栏-远”。顺着上方的公路同样画一条栅栏,下方画出一条草地。因为是横向的公路,所以栅栏的大小变化比较小。横杆左薄右厚,竖杆保持一致就行,间隔也一致。

步骤10
在“栅栏-近”和“栅栏-远” 两个图层中间,新建图层“崖底植物”。
用椭圆工具画一些圆形。复制圆形,用剪刀工具剪掉一半,旋转半圆45%,换深一点的绿色,做出树的阴影部分。
这个部分的植物分成三类:
近处在栅栏边的树比较大、细节多,用钢笔勾出枝干,画时按住shit,横平竖直随便画几条即可。
远处在栏杆边的树小,细节少,不用做出阴影差别。
左下角悬崖下的树最小,形成一排一排的。
颜色可以吸取草地和山的颜色,浅色部分调整色相偏黄。选择黄色是为了让这个区域和别的区域在颜色上做出区别,不至于整体画面都被大片绿色占据。

步骤11
新建图层“道标”。
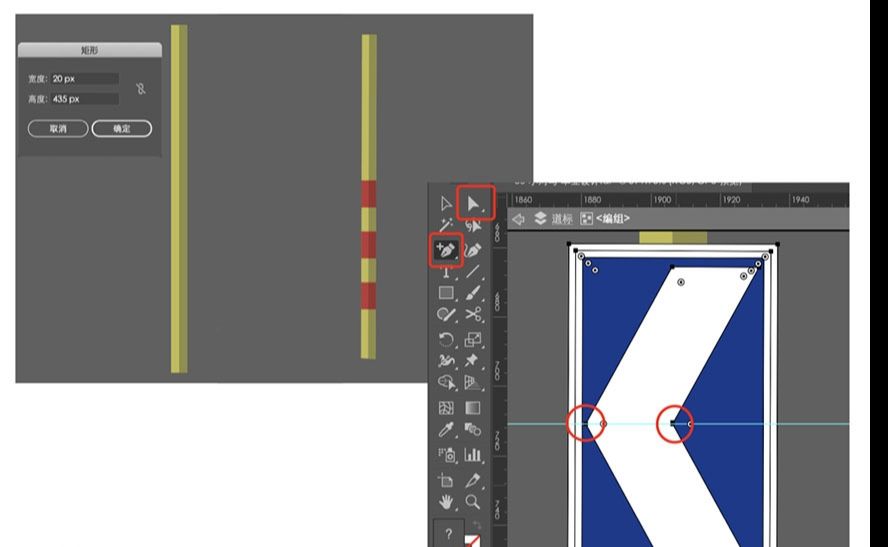
画一个20*435xp的矩形,颜色:#bfbc4f,做出道标的杆。再画一个10*435xp的矩形,颜色:#918e49,与上一个矩形垂直水平、右对齐,形成阴影。
画一个20*35xp的矩形,颜色:#bc3939,做出道标上的红条。再画一个10*35xp的矩形,颜色:#9b3131,与上一个矩形垂直水平、右对齐,形成阴影。
画一个60*100xp的矩形,颜色:#113a8c,建立一个4xp的描边,颜色:#ffffff。再画一个30*80xp的矩形,颜色:#ffffff,在垂直中间的位置,建立一条参考线,用添加描点工具在矩形和参考线的交叉点建立两个新的描点,用直接选择工具选中两个新描点向左移动,完成蓝色指示牌。

步骤12
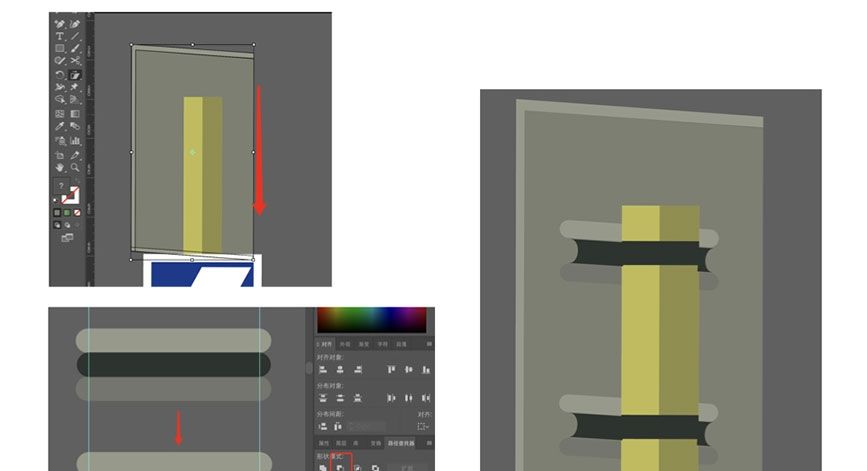
画一个60*100xp的矩形,颜色:7c7f72,建立一个2xp的描边,颜色:96998a。用倾斜工具将右边下移一点。扩展形状,去掉右边的描边。
用圆角矩形工具建立3个圆角矩形,上下两个40*5xp将圆角拉到最大,中间一个35*5xp 拉成直角,颜色:96998a / 2b332e / 74756b。建立两个5xp的圆形,中心与中间矩形的两边对齐,去掉顶层,做出弧度。将三个矩形编组、旋转,横线与指示牌上边平行,并复制一组。
将指示牌置于道标杆下层,在道标杆上层建立2个20*5的矩形。最后用矩形给近处的道标增加阴影。

步骤13
将道标放置于道路右侧,注意越接近消失点,道标越小、间隙越小。

步骤14
在近山图层,用圆形、半圆形绘制一些树,随意放置在山上,半圆的倾斜角度与山坡角度一致。

步骤15
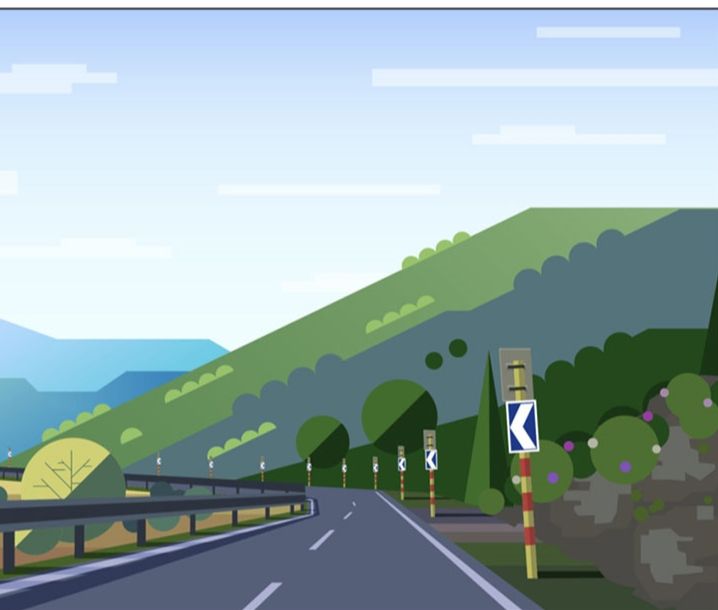
新建图层“右侧山体”,建立一个三角形,颜色:#4c4a46,在三角形上面,按住shit,在三角形的边缘上面,增加一些不规则的矩形和梯形。也可以用钢笔瞎画一些。
再用钢笔和矩形瞎画一些小一点的形状,放在山上。颜色:#525048 / #676965。堆些大小圆形装饰一下。

步骤16
在近山和右侧山体图层中间,再搞一些圆形和三角形的植物。注意颜色,远处的颜色深,让右侧山体的上方形成一个上坡的空间感。

步骤17
用矩形在天空上随便画一些云。颜色:ffffff。

步骤18
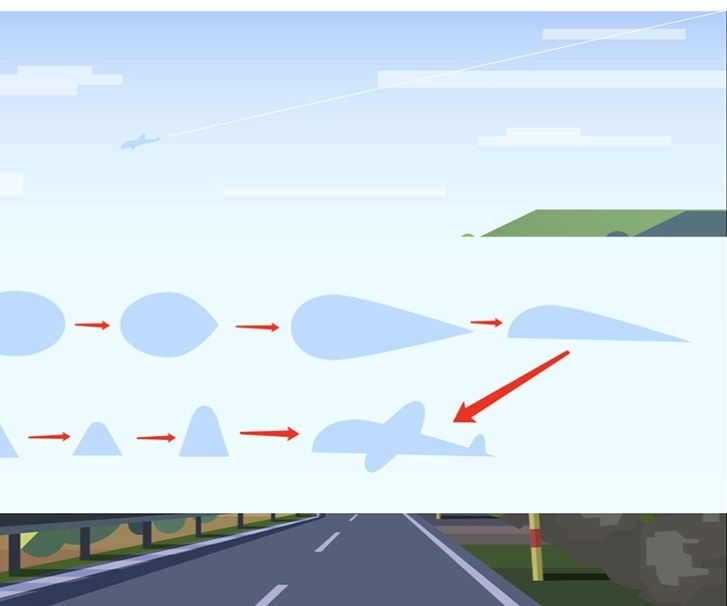
新建图层“飞机”。画一个不是特别圆的椭圆形。用锚点工具点一下最右边的锚点变成水滴形。用直接选择工具拉右边锚点把水滴拉长。用剪刀工具把下半部分减掉。
建立一个三角形,用直接选择工具将最上面的角变圆,用直接选择工具拉下面的锚点把三角形拉长。
将三角形旋转、改变大小,拼在半个水滴上,拼成飞机。颜色:b3ddff。在飞机后面拉一条白色的直线。

步骤19
用矩形、圆角矩形拼出车尾的形状。注意几点:
1、梯形用自由变换工具中的透视扭曲拖动要边的边。
2、颜色可以用自己喜欢的,稍微偏暗一点即可。
3、车的阴影方向与栏杆保持一致。阴影颜色:000000,在外观-不透明-混合模式里选择柔光。

步骤20
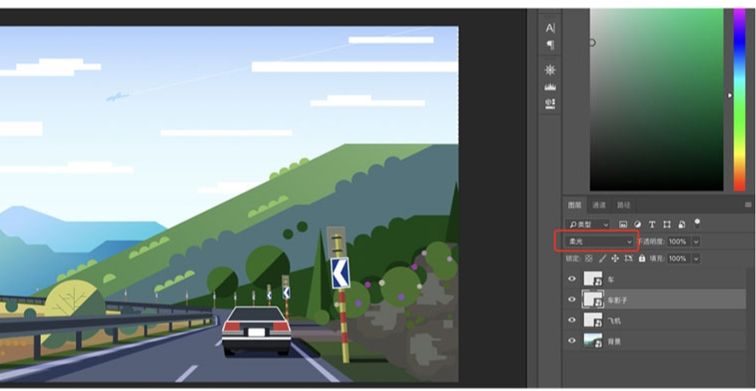
打开ps,新建1600*1200xp文件,将ai中的画面复制过去。其中飞机图层、车图层要单独复制,车图层中的阴影也要单独拆出来复制。注意阴影图层的混合模式为柔光。

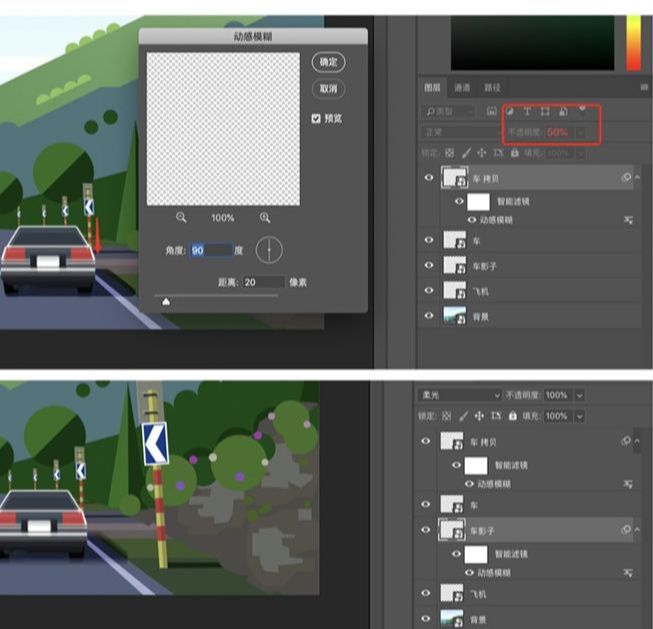
将车图层复制,在拷贝图层上添加滤镜-动感模糊,不透明度改为50%,并将画面下移一点。
给车影子添加同样的动感模糊。

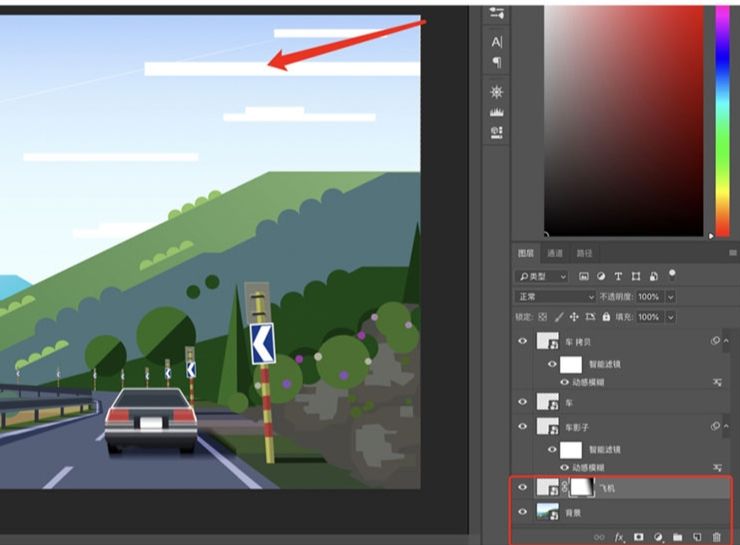
给飞机图层添加蒙版,用渐变工具拉一下,让白线消失得更自然。

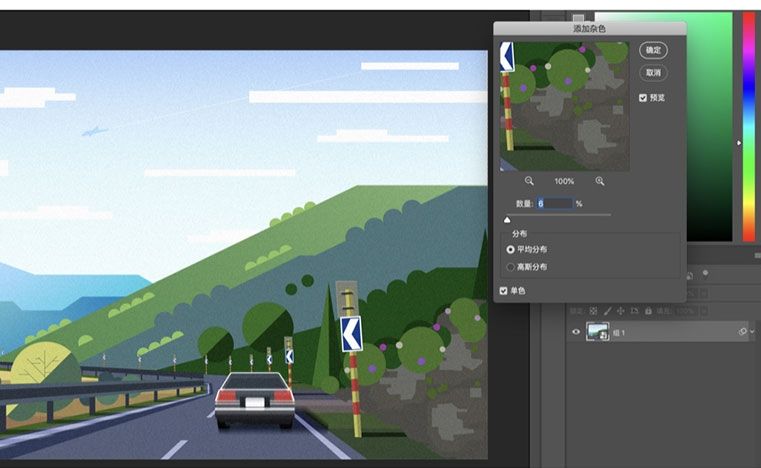
最后给整个画面添加杂色。











全部回复
