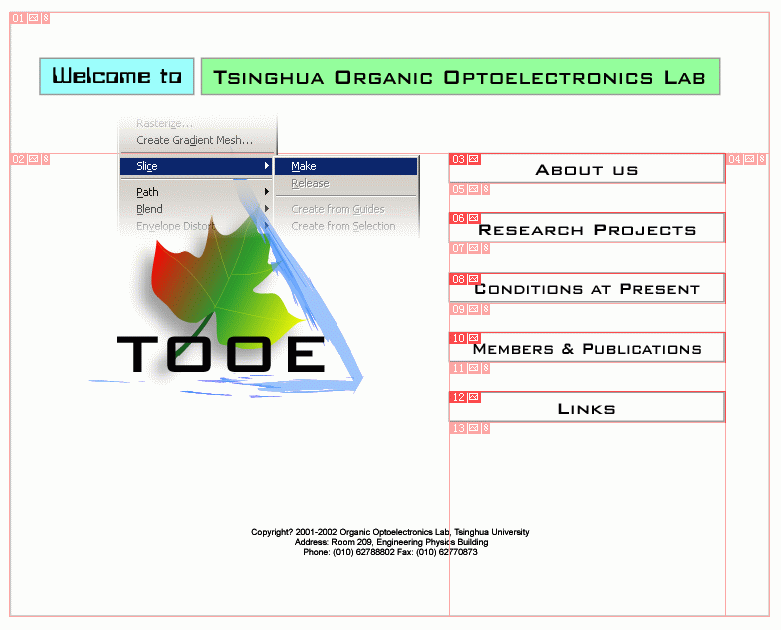
1.首先用ill设计出网页的大体布局。

2.然后选中几个按钮,执行object/slice/make命令,出现需要的切片。这种切片可以根据对象的大小进行自动调整的。

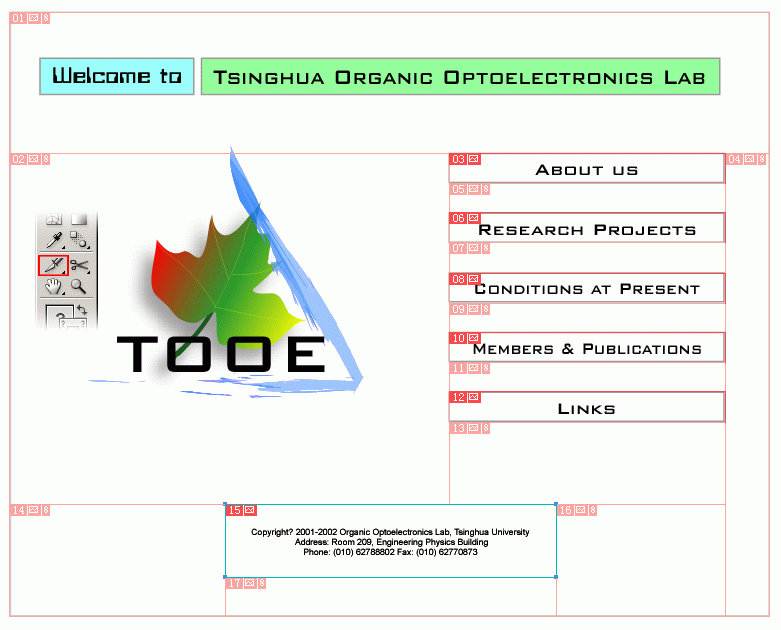
3.用工具箱中的"切片工具"手工设置一个切片范围,这个切片中的内容以后可以在Dreamweaver或者golive中进一步编辑,最后处理成文字可能效果更好一些。

4.用"切片选择工具"可以调整切片的大小。

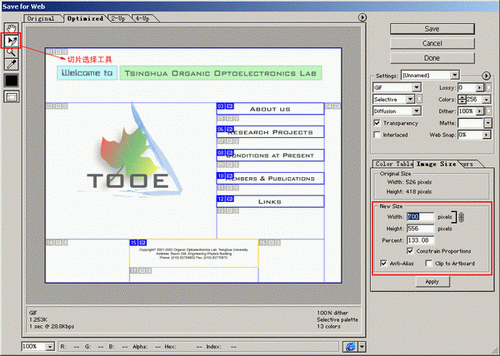
5.然后选择file/save for web命令,将出现面板。用"切片选择工具"可以选择不同的切片并对它们进行不同的优化处理:根据切片中图像的特征,确定优化方式是gif、jpeg还是png格式;然后再为各种图像格式选择合理的优化参数。在"图像尺寸"面板中,可以确定网页输出的尺寸。

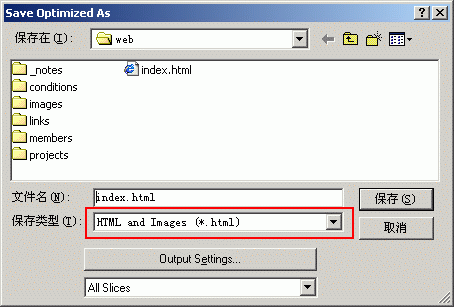
6.点击面板右下方的ie图标,可以对将要输出的网页进行预览。一切就绪后点击"保存"按钮,在弹出的对话框中选择"html and image"输出。

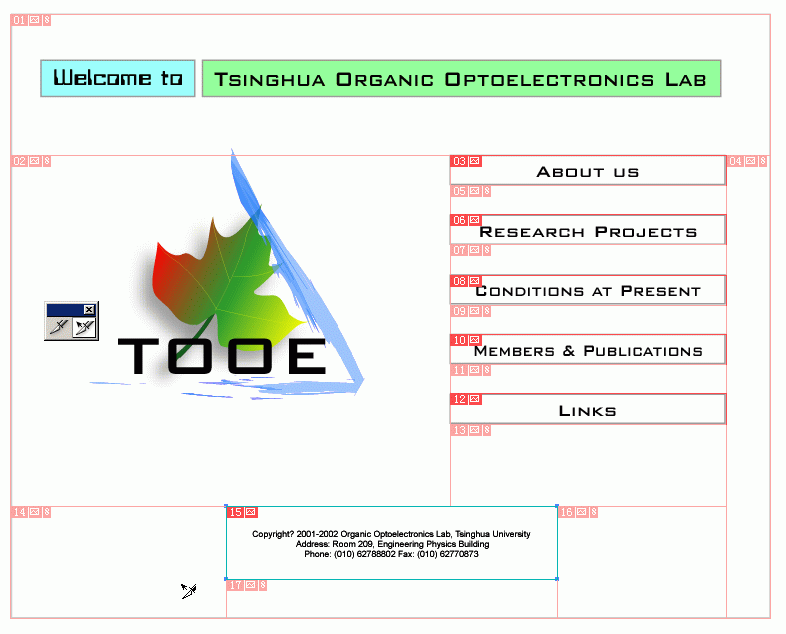
7.回到illustrator中继续进行处理。为了作出"鼠标经过效果",再次选择几个按钮,更改一下按钮的颜色。

8.然后选择file/save for web命令,将图像尺寸调整到和第一次一样的大小,然后用"切片选择工具"同时选中所有按钮(按住shift键)。

9.点击save进行输出,把文件改一个名字,要不然会覆盖掉第一次输出的图像,比如第一次输出时文件的名称为index,那么第二次输出时不妨就叫indexover。然后在保存类型中选择"image only",在最后一个选项中选择"selected slices"进行输出。






全部回复
