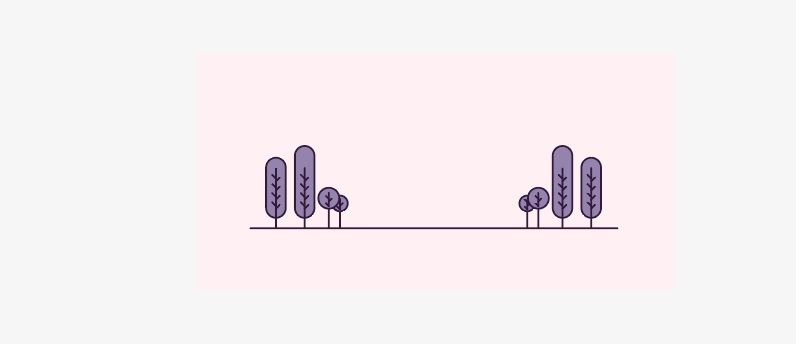
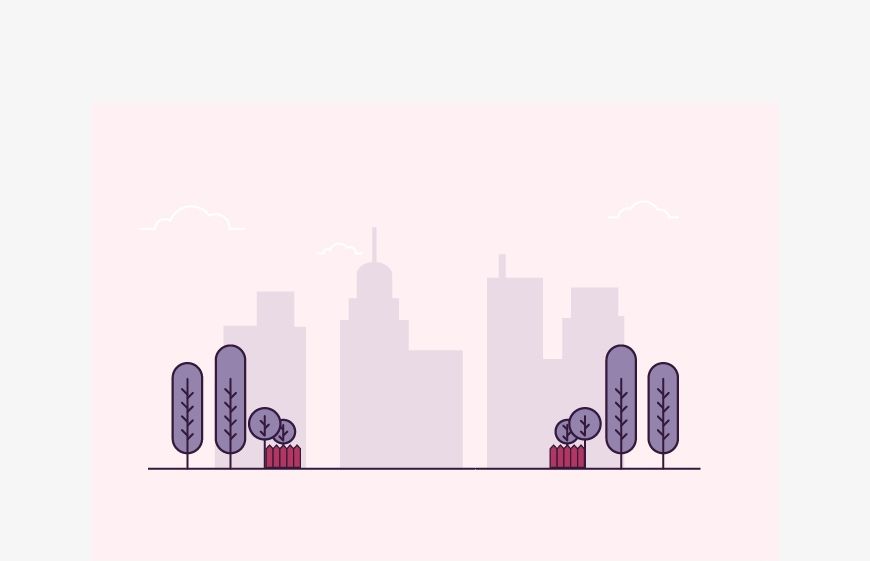
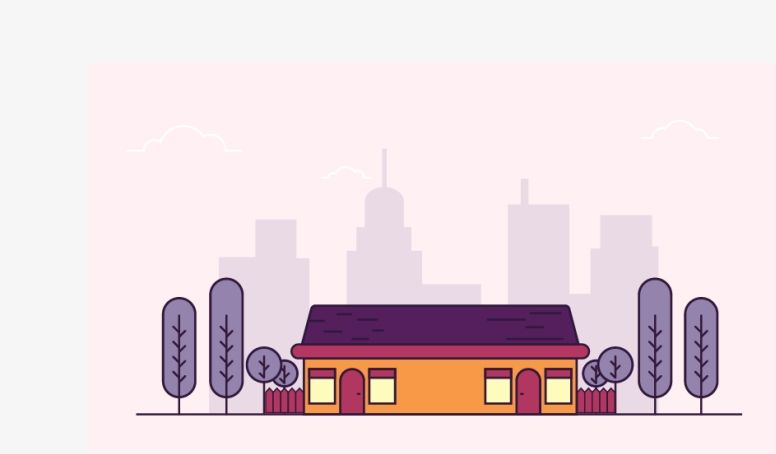
效果图

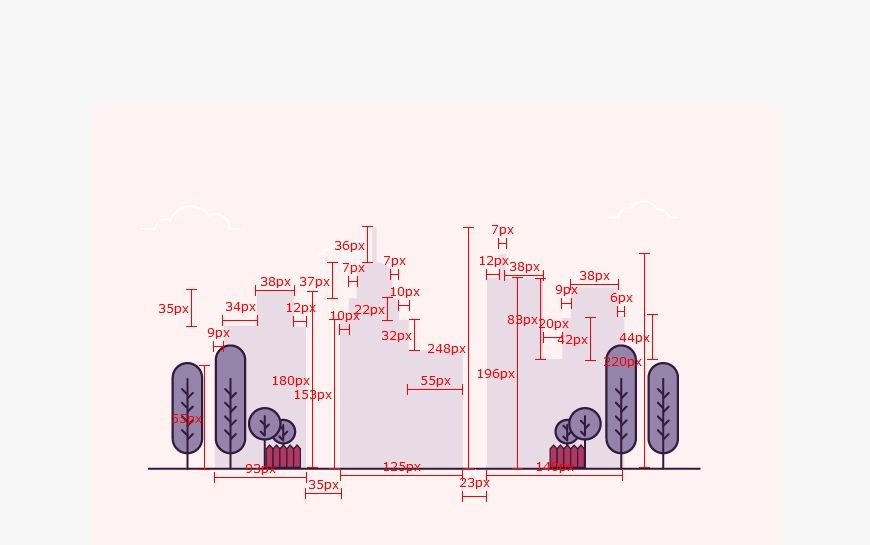
步骤一:场景分析
场景主要分背景(城市+云)、主体(房屋)、陪衬物(树木+栅栏+道路)三块。
步骤二:配色分析
整体的颜色偏暗,饱和度适中。

步骤三:插画绘制
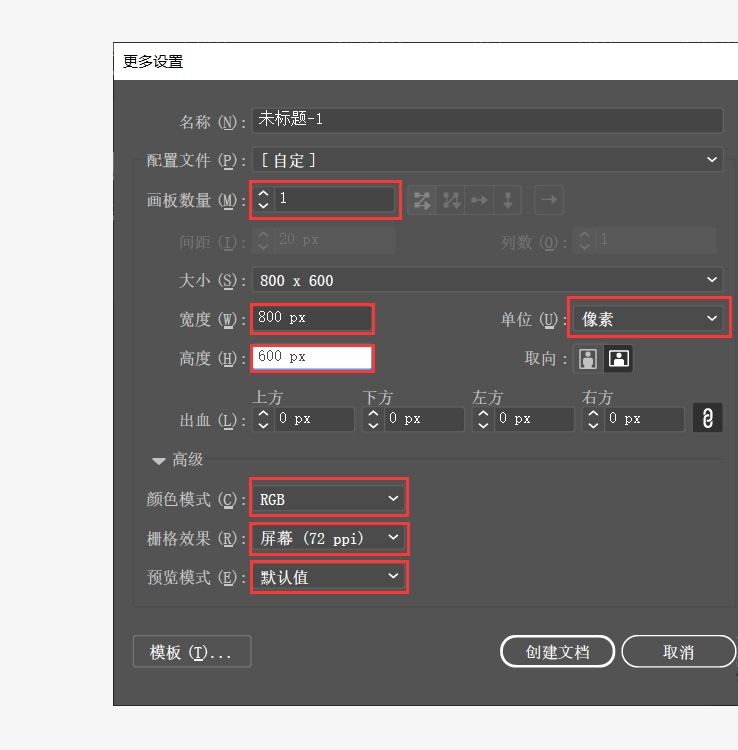
01 新建文档
首先打开AI,点击文件>新建(Ctrl+N)创建一个新文件,并使用以下参数:
画板数量:1 宽:800px 高:600px 单位:像素
然后到高级选项:
颜色模式:RGB 栅格效果:屏幕(72ppi) 预览模式:默认

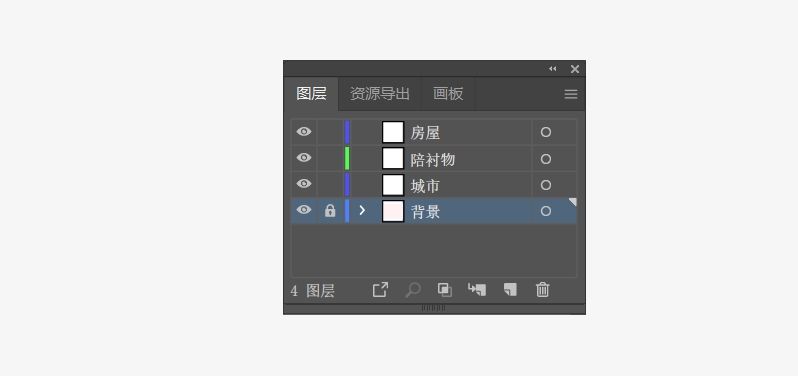
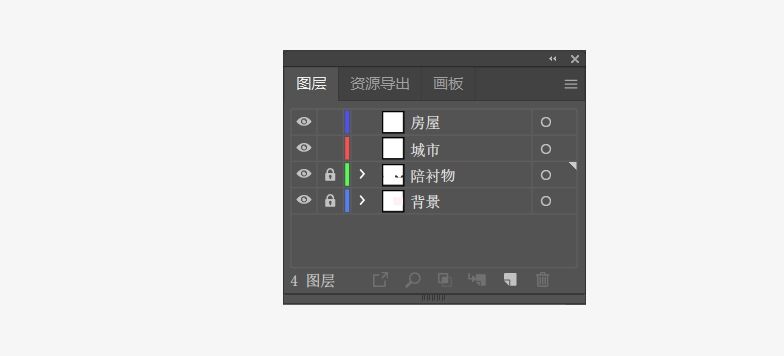
02 设置图层
新建好画板完成之后,为了后期制作时清晰明了的找到对应的图形,将插画分为几个图层。
找到“图层”面板,根据插画内容,创建总共四个图层,将图层命名如下:
图层1:背景,图层2:城市,图层3:陪衬物,图层4:房屋

03 创建背景
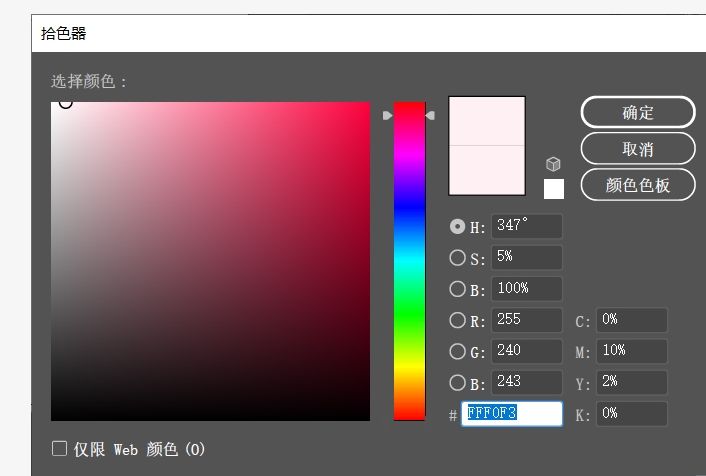
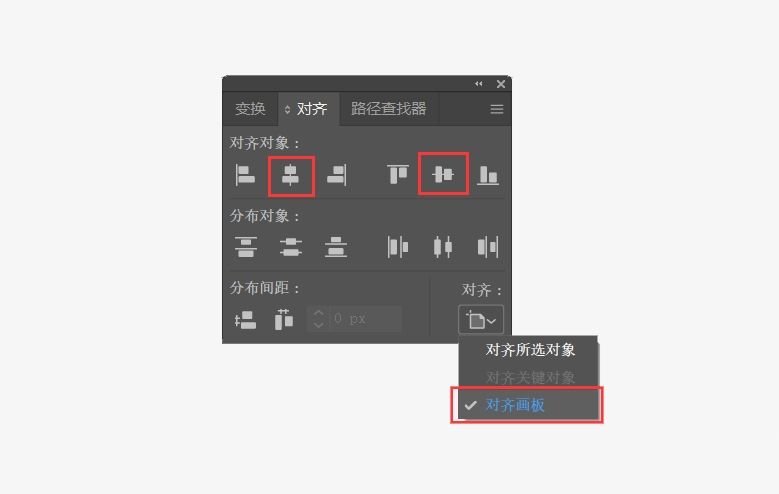
选中了“背景”图层。用矩形工具(M)画一个800*600px的矩形填满画板,填充色值为:#FFF0F3。使用对齐面板的水平和垂直对齐画板中心。



背景图层画好后,将背景图层锁定。

04 绘制陪衬物
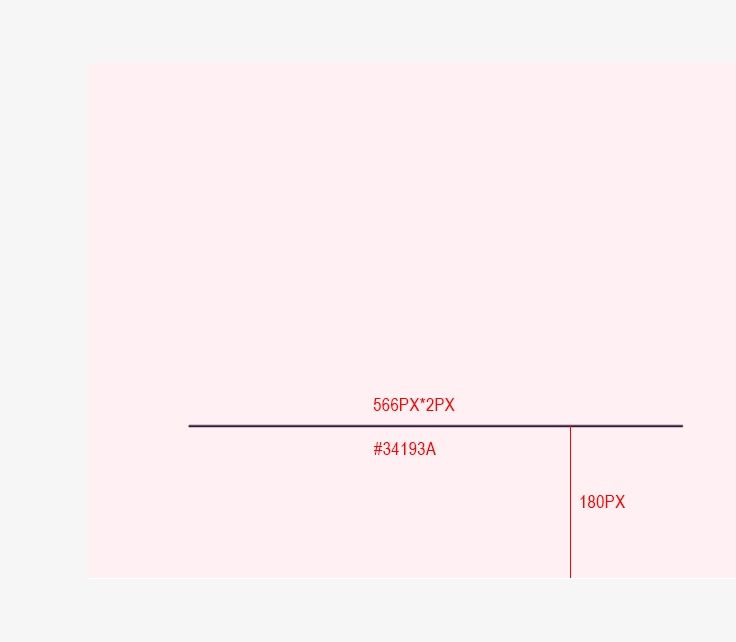
第一个:马路。
用直线工具画一个长566px的线条,描边2px,描边色为:#34193a;放在距离底部180px的位置,和画布水平居中。

第二个:树木。
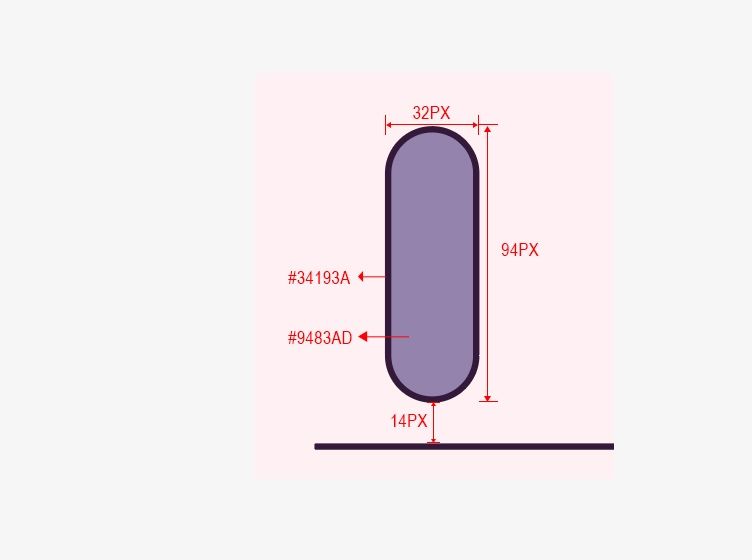
① 绘制树身。
用圆角矩形工具画一个32px*94px,描边2px的圆角矩形,填充色为:#9483ad;描边颜色为:#34193a,描边对齐的方式为内侧对齐,为了数值计算,后面都统一设置了内侧对齐。

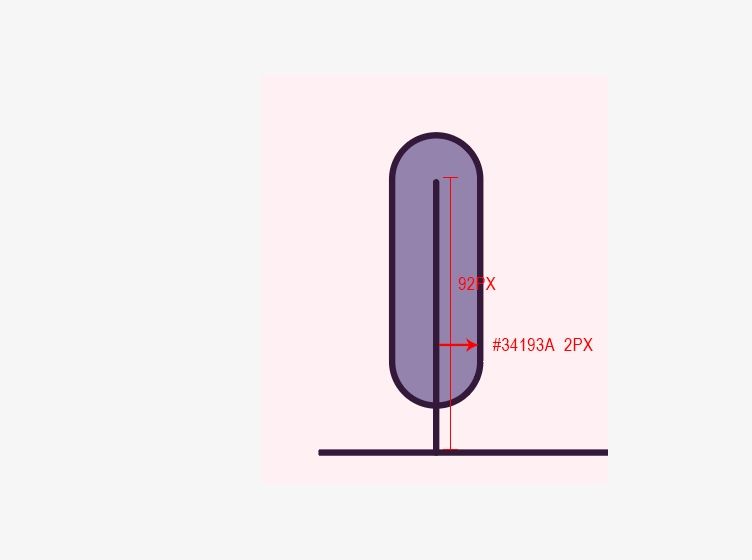
② 绘制树干。
用直线工具绘制92px的直线,描边为2px,端点设置为圆角,描边颜色为:#34193a;

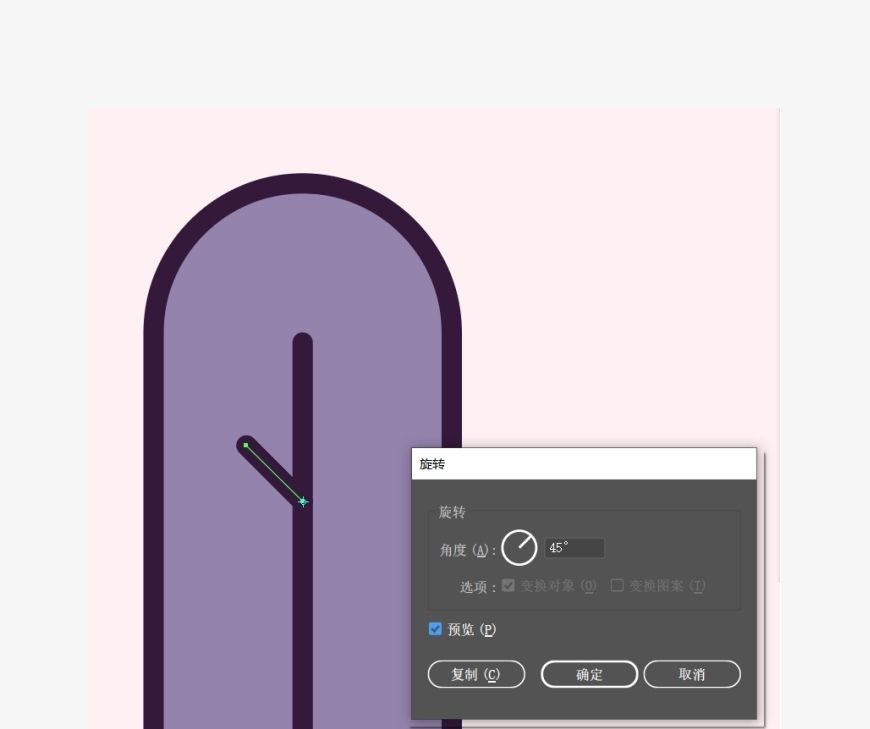
③ 绘制树枝。
同样用直线工具画一条8px的直线,描边为2px,端点设置为圆角,描边颜色为:#34193a;
和树干重叠,下移8px,

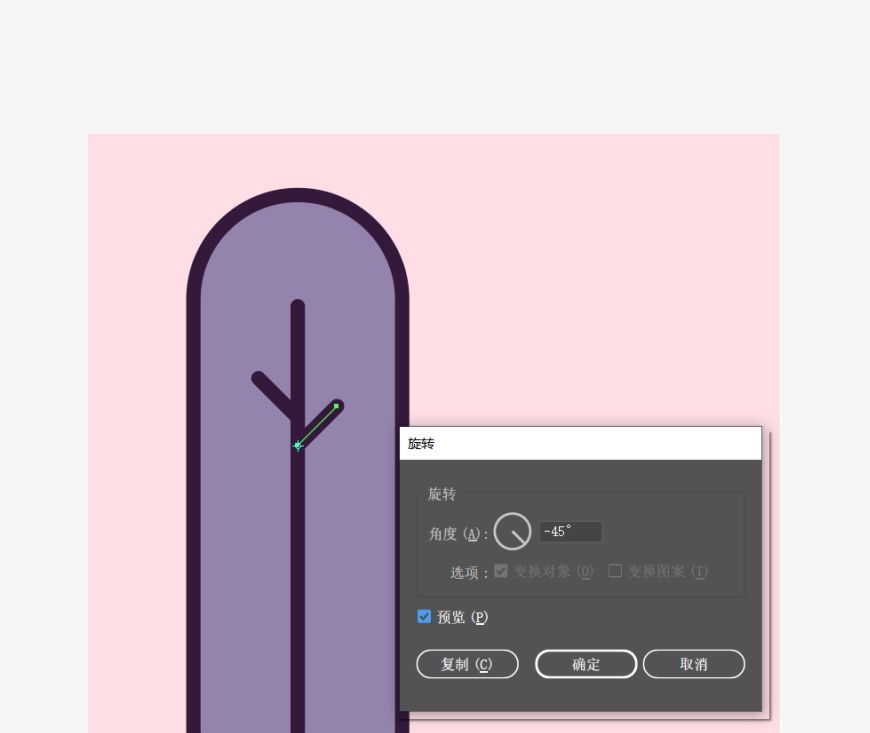
找到旋转工具(R),按住alt键,点击直线的底部端点,弹出角度设置框,角度设置为45度,确定。

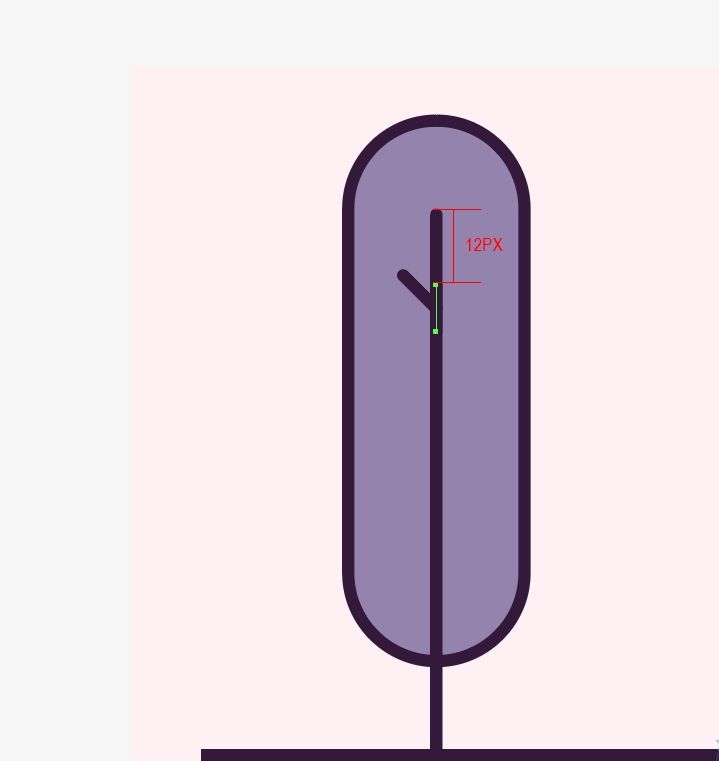
右边的树枝按照上面的办法距离树干顶部12px,旋转角度改为-45度。


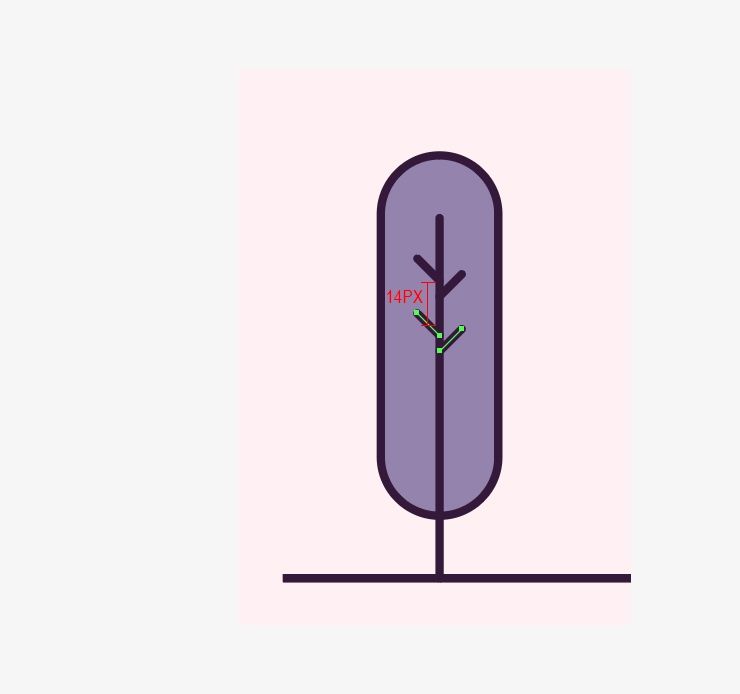
这样一对树枝就做好了,选中这一对树枝,按住alt键,向下拖动14px;

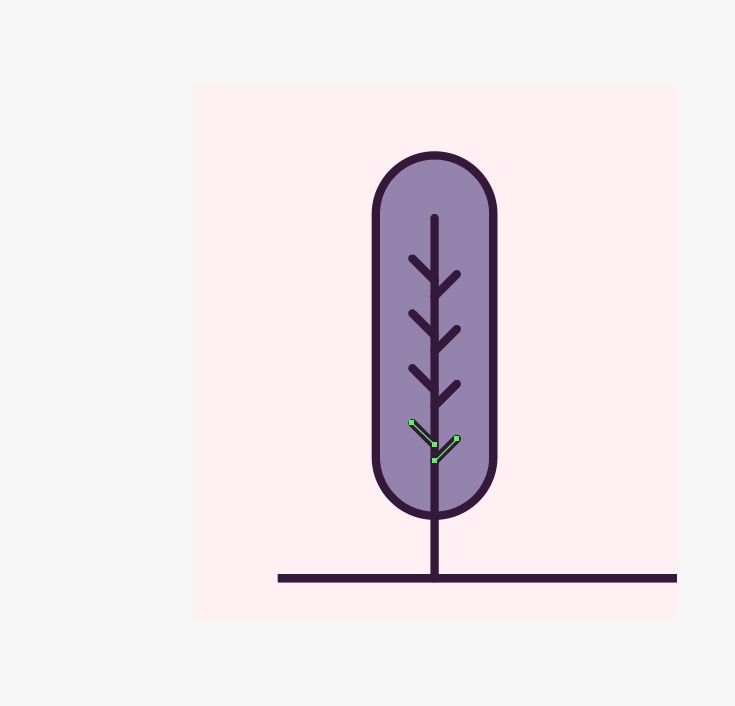
重复上面的动作(Ctrl+D),复制出下面两队树枝,这样一棵树就完成了。

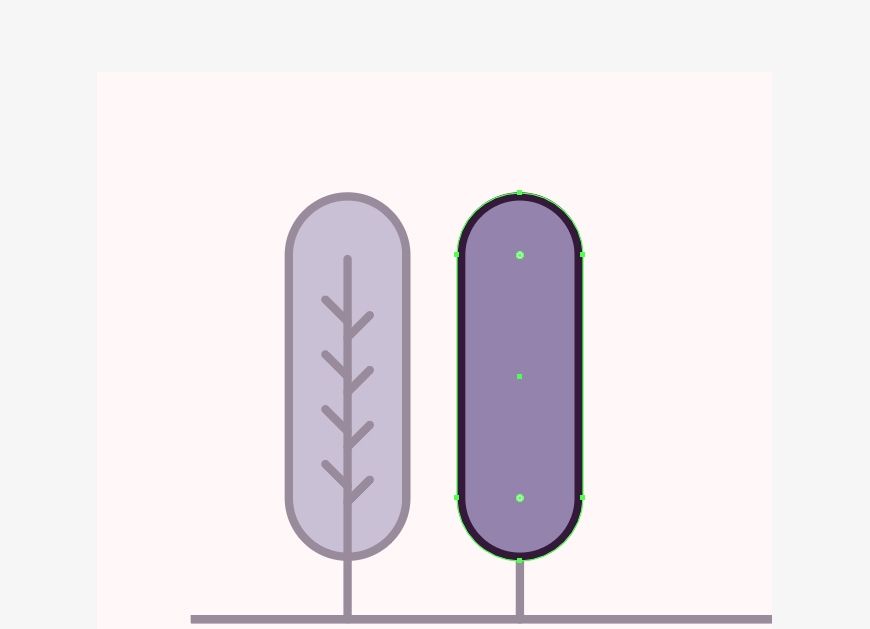
④ 绘制第二棵树。
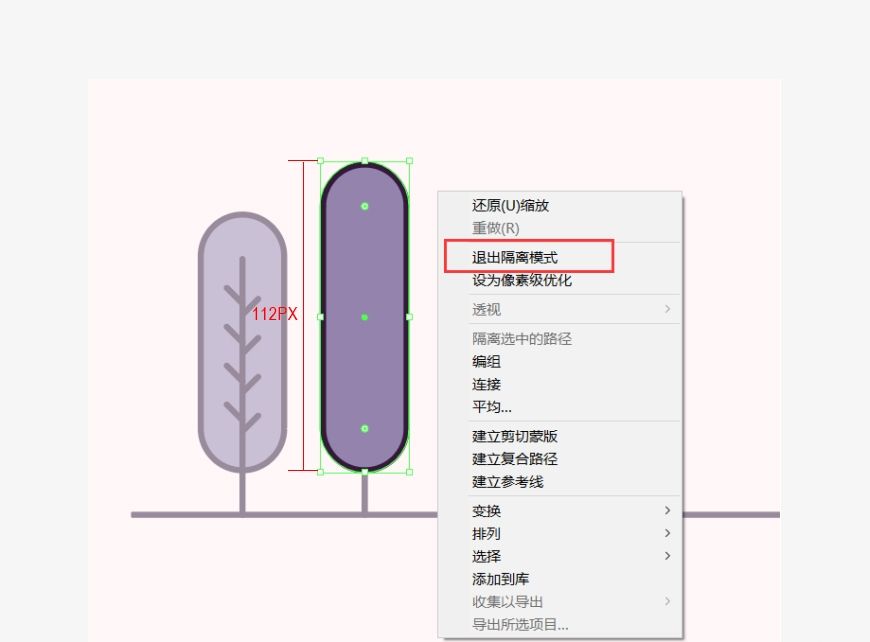
复制第一棵树,让两棵树之间的距离为12px。双击树干,进入隔离模式,把树干高度改为112px。

改完之后右键点击空白处,退出隔离模式,第二棵树就绘制好了。

⑤ 绘制第三棵树。
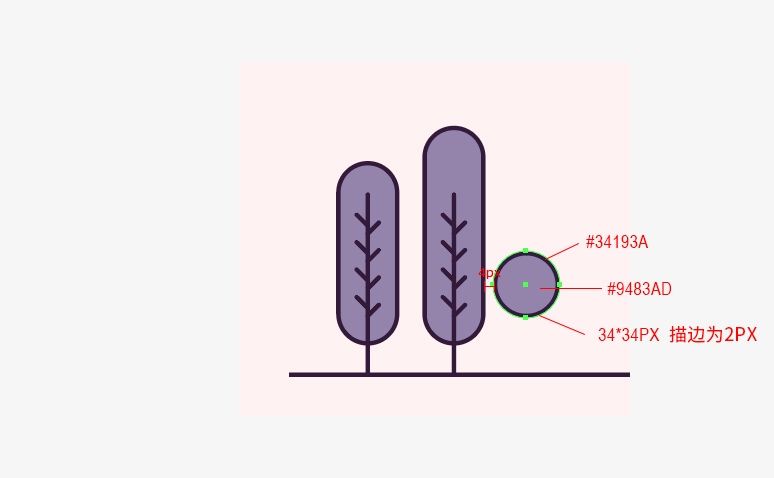
用椭圆工具(L)绘制一个34*34px,描边2px的正圆,填充色为:#9483ad;描边颜色为:#34193a;距离第二棵树4px。

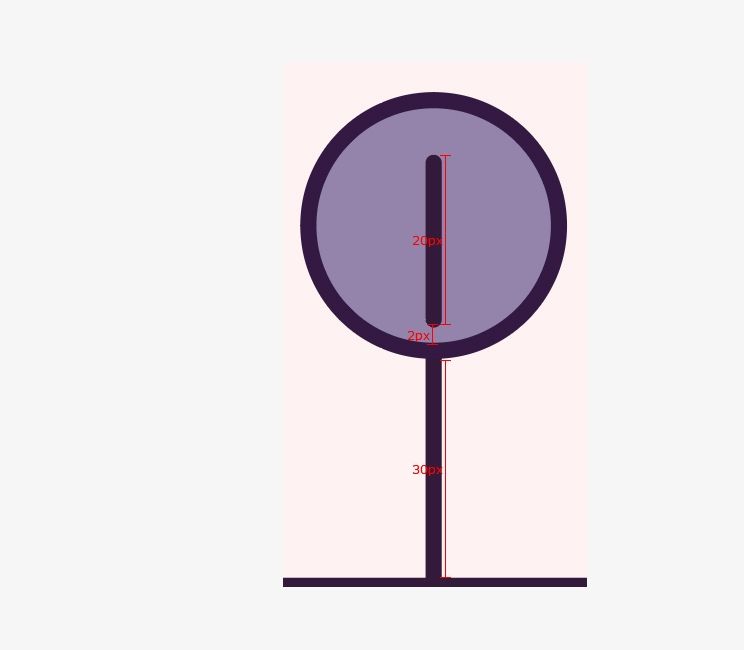
用直线工具绘制树干和树枝,描边颜色和前面保持一致#34193a。树干下半部分为30px,树干上半部分为:20px,和树身居中对齐,具体底部2px;

⑥ 绘制树枝部分。
树枝均为为6px;第一个树枝距离顶部3px,旋转角度为45度。

第二个树枝距离第一个树枝4px,可以按照上面的方法把旋转角度改为-45度,
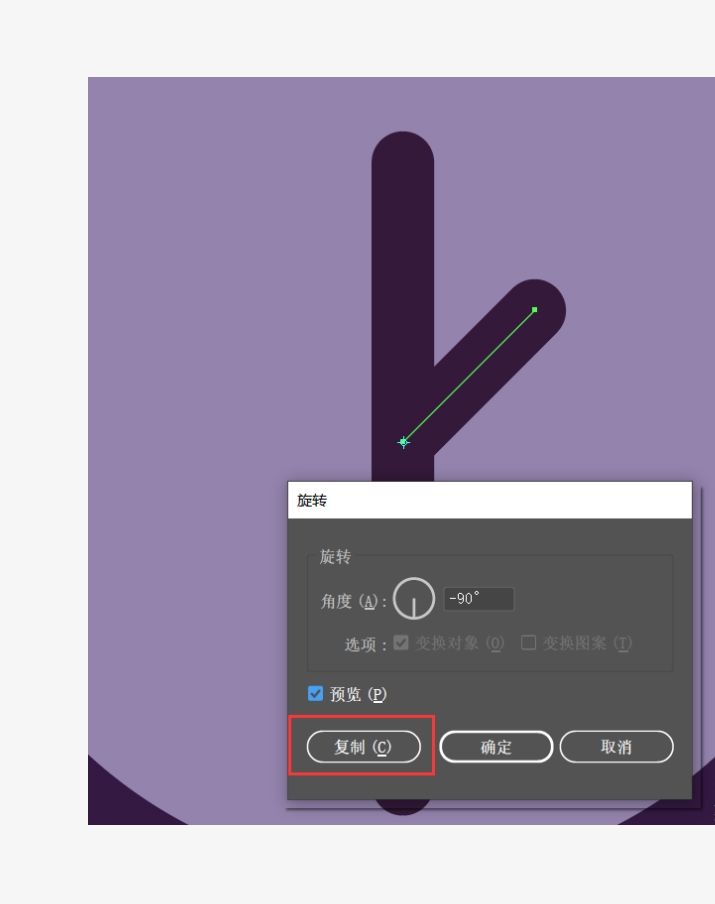
或者用旋转工具把第一个树枝旋转-90度,复制出来,下移4px也可以。

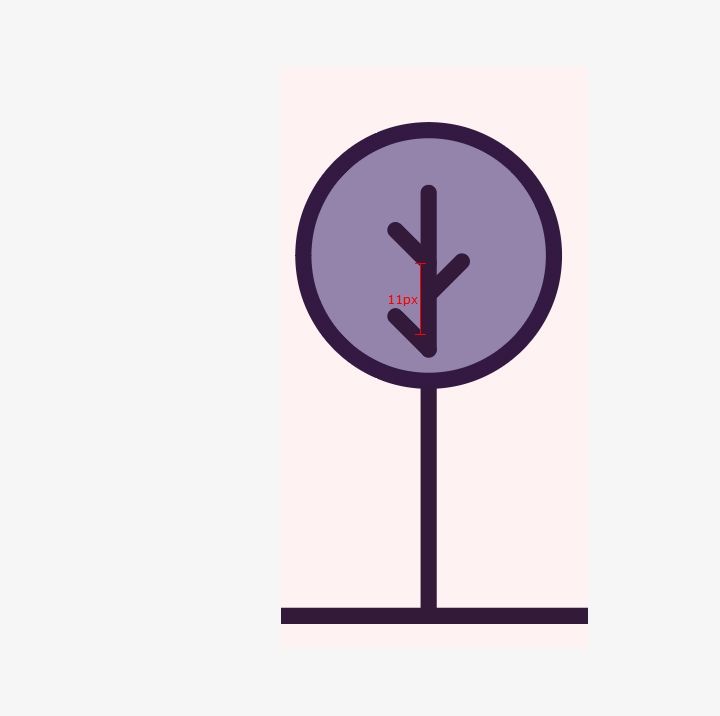
第三个树枝直接复制第一个树枝下移11px,和树干上半部分底部对齐。

这样第三棵树就完成了
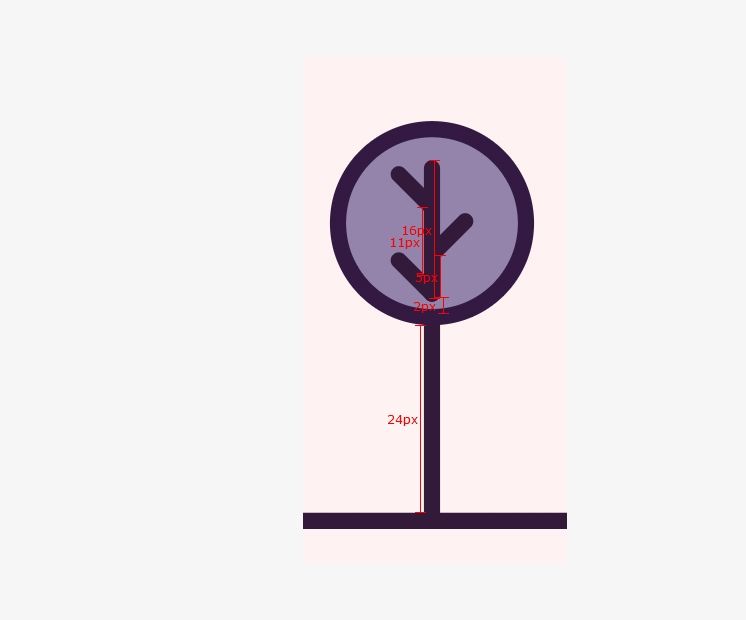
⑦ 第四个树和第三课绘制方法一样,参数为:
树干下半部为:24px
树干上半部为:16px,距离树身底部为2px;
树枝长度为:6px;
三根树枝距离树干底部距离分别为:11px,5px,0px。
第三棵树树干与第四棵树树干的距离为15px。

⑧ 右侧树木直接复制左侧树木放到对称的位置就可以了。

第三个:栅栏
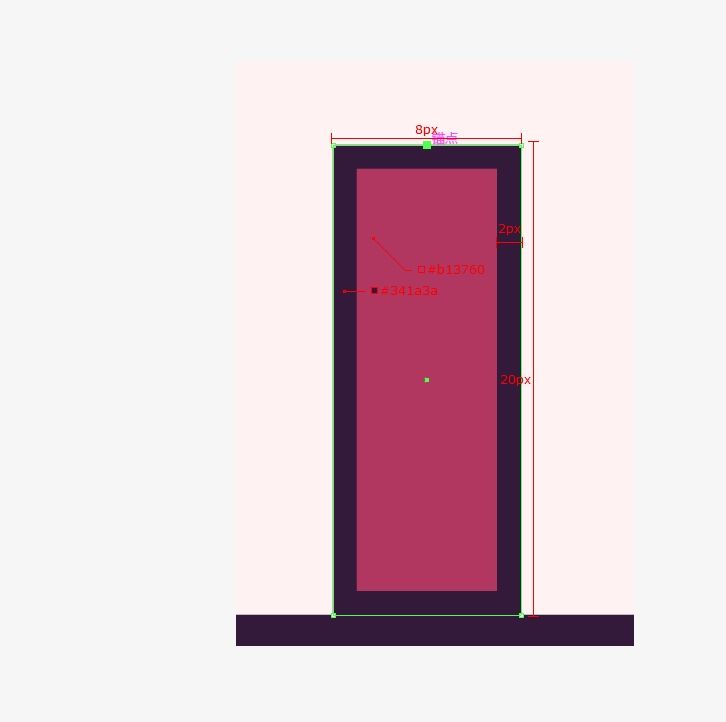
① 用矩形工具画一个8px*20px的矩形,描边为2px,填充颜色为:#b13760; 描边颜色为:#34193a;然后在矩形上描边中间部分用钢笔工具(P)填加一个锚点。

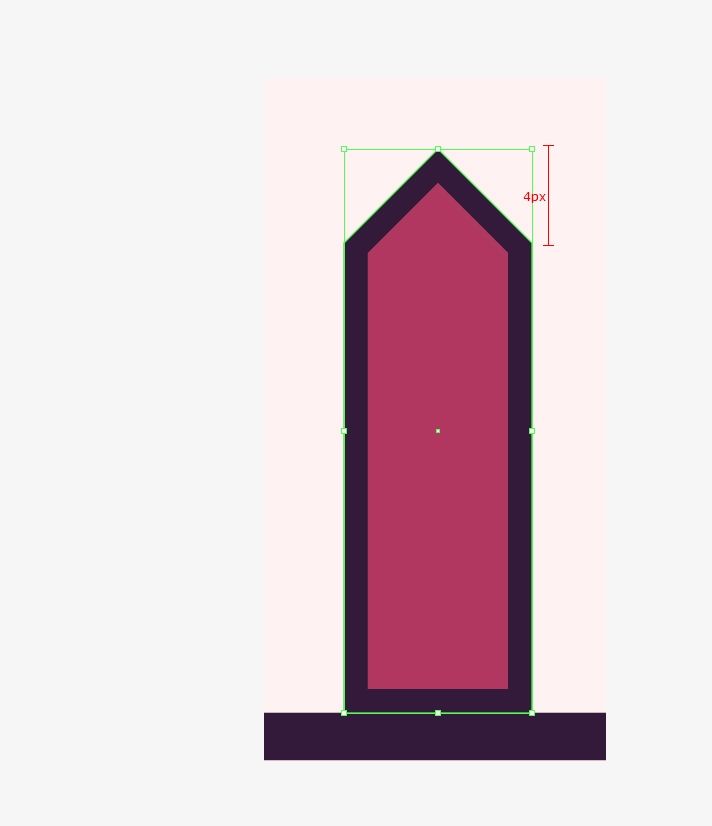
② 用直接选择工具(A)选中锚点,向上移动4个像素

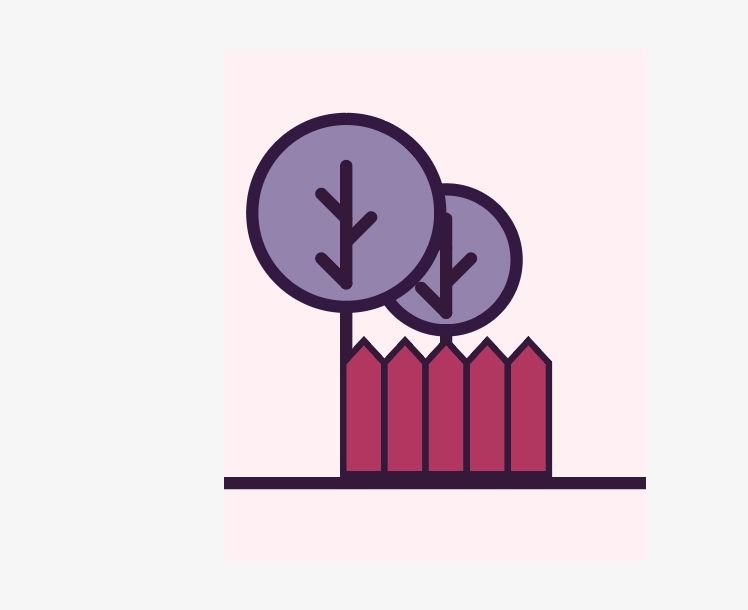
③ 这样一个栅栏就完成了,选中这个五边形,按住Alt键,向右平移7个像素,复制出第二份,重复复制四份,左侧栅栏就绘制完成了。绘制完成后将五个栅栏编组(Ctrl+G),左侧和底部分别与左边第三棵树、马路对齐。

④ 同样的方法复制栅栏放在右侧对应位置:

⑤ 这样陪衬物部分就做好了,把该图层锁定,以防后期绘制其他部分的时候被影响到。

05:绘制背景(城市+云)
第一个云。
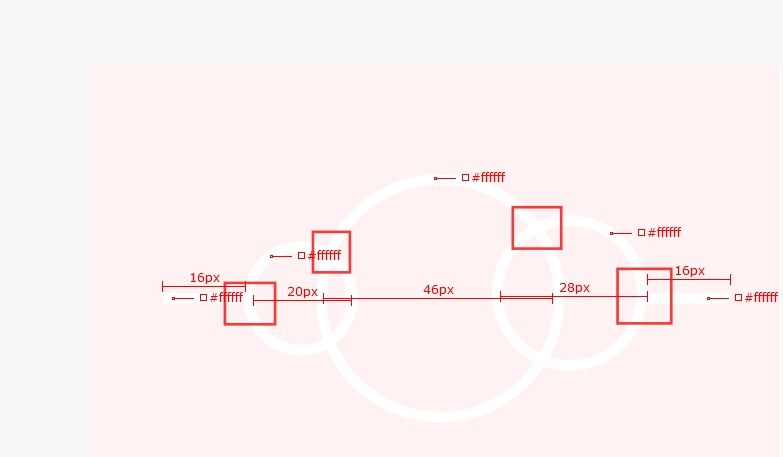
这个用布尔运算画就好了,画两条长为16px,描边为2px的直线,描边颜色为白色:#ffffff;
距离为79px,中间画三个圆,无填充,描边为2px,描边颜色为白色:#ffffff;
大小分别为:20px,46px,28px;
画好之后全部选中,图形相交的地方用钢笔工具(P)加上锚点,这里要注意的是,新加的锚点一定要在图形相交的位置,不然连接之后很容易出现多余的线条。

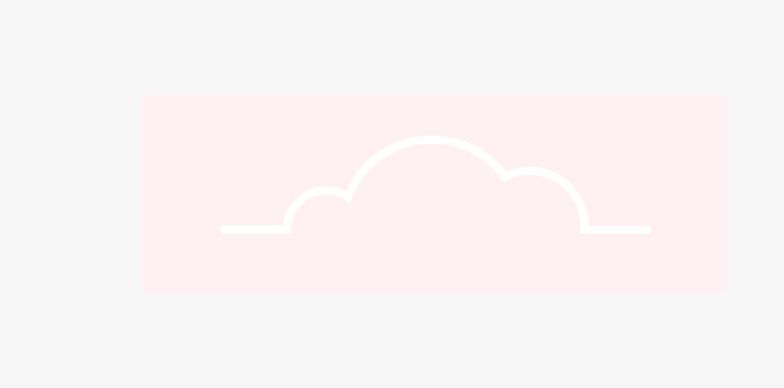
用直接选择工具(A)把不需要的线段去掉,剩下需要的部分。

这些线段是分开的,全选然后右键找到连接,点击,一朵云就完成了。

06:绘制城市
用钢笔工具直接勾也可以用矩形工具画然后做布尔运算。用钢笔直接勾会快速一点。
钢笔按住Alt键改变一边的手柄
因为背景在后方,这里把城市放在陪衬物下方。同样绘制完之后把图层锁定。



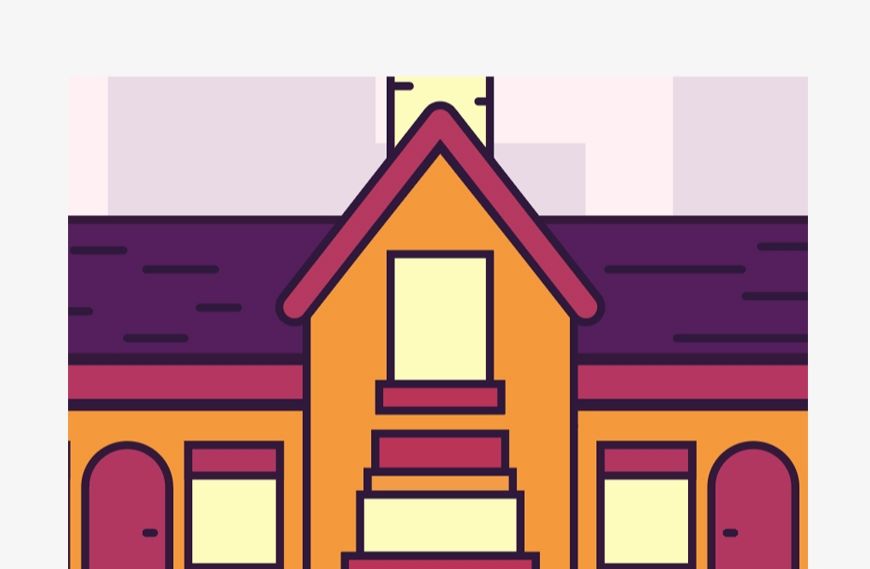
07 :绘制房屋
① 房屋正面
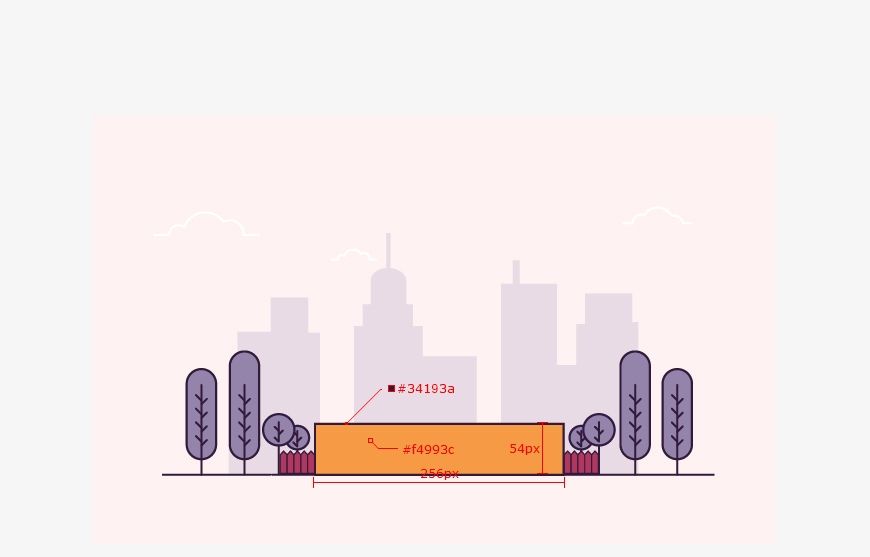
第一个:墙面
用矩形工具(M)绘制一个256px*54px,描边2px的矩形,填充颜色为:#f4993c;描边颜色为:#34193a;和画板居中对齐,底部和马路对齐。

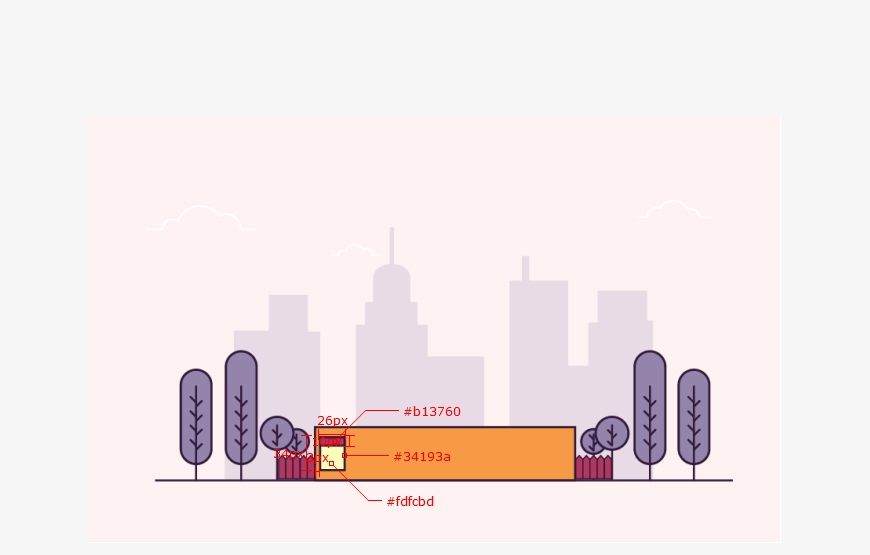
第二:窗户
绘制两个矩形。
第一个矩形工具绘制26px*34px,描边2px的矩形,填充色为:#fdfcbd;描边颜色为:#34193a;和墙面居中对齐,距离墙左边3px;
第二个26px*10px,描边2px。填充色#b13760;描边颜色为:#34193a;
第二个矩形和第一个矩形居中对齐,顶部对齐。

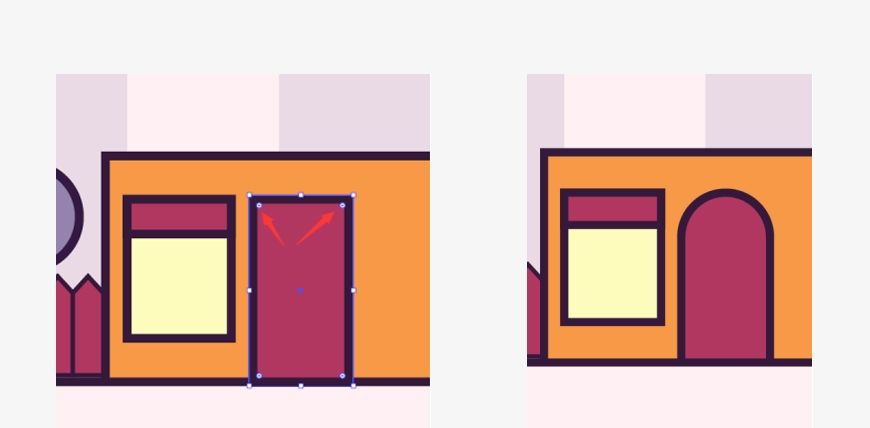
第三:门
先绘制一个24px*44px,描边为2px的矩形,填充色为:#b13760;描边色为:#34193a;距离窗户3px;

用直接选择工具选中矩形,把矩形上方那个边角向下拉,拉成圆形。

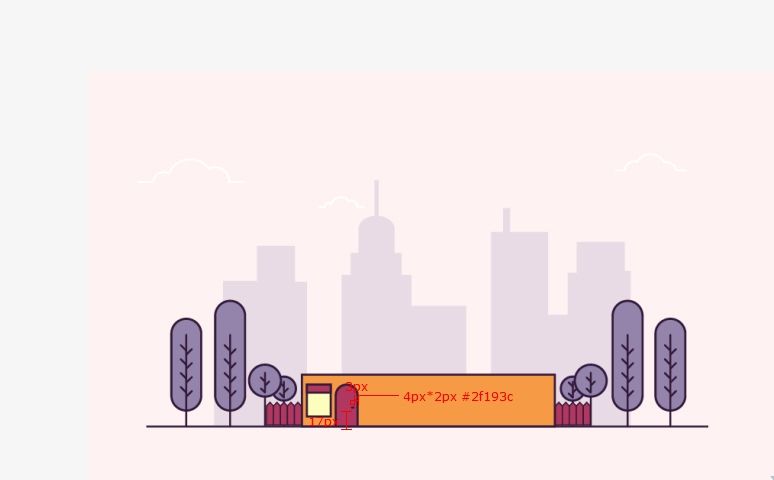
绘制门把手:
用直线工具绘制一个4px,描边为2px的直线,描边颜色为:#34193a;放在距离门底部17px,右侧3px的位置。

然后把左侧的窗户复制一份放到门右侧,距离门3px;
右侧的门窗和左侧一样,放在对称的位置。

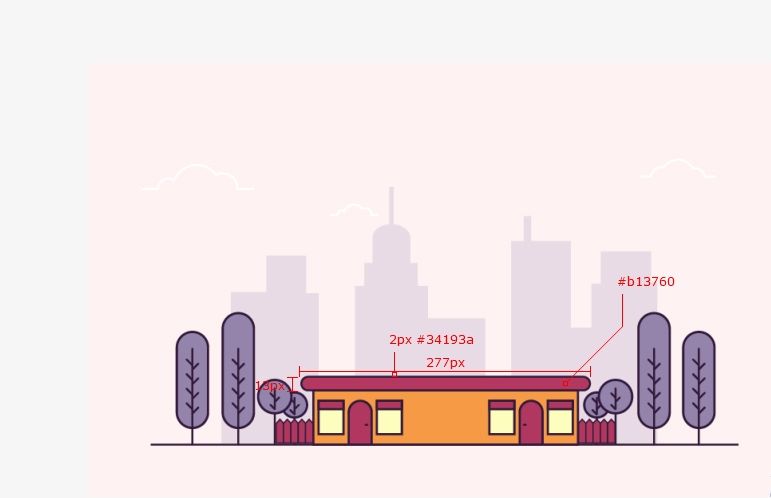
然后绘制屋顶:
用圆角矩形工具绘制一个277px*13px,描边为2px的圆角矩形,填充色为:#b13760;描边色为:#34193a;和墙面居中对齐。

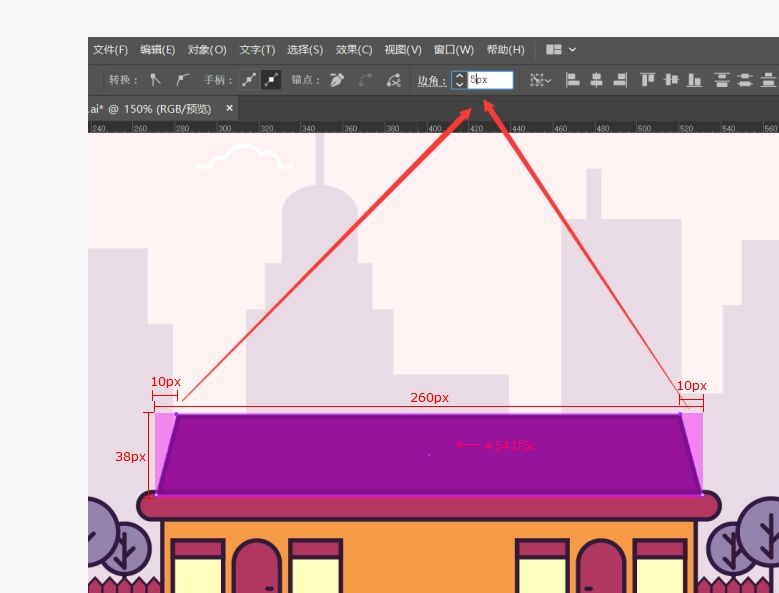
再用矩形工具绘制一个260px*38px,描边为2px的矩形,填充色为#541f5c:用直接选择工具选中左上角的锚点,右移10个像素,同样右上角锚点左移10个像素。然后同时选中上面两个锚点,把边角改为5px。


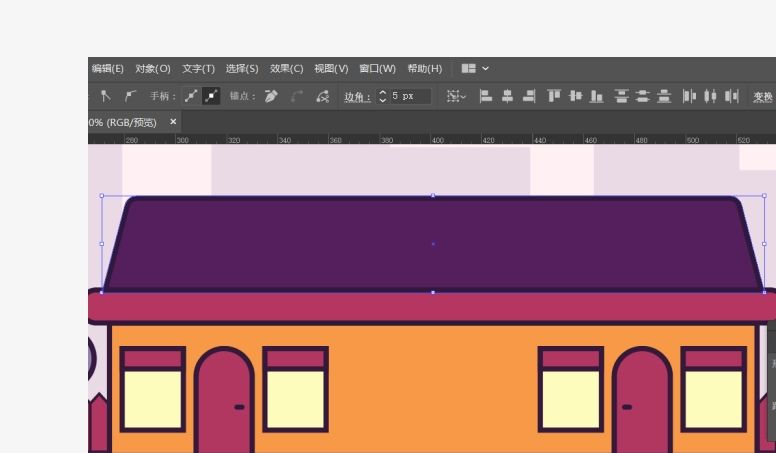
用直线工具绘制屋顶上方的纹路。

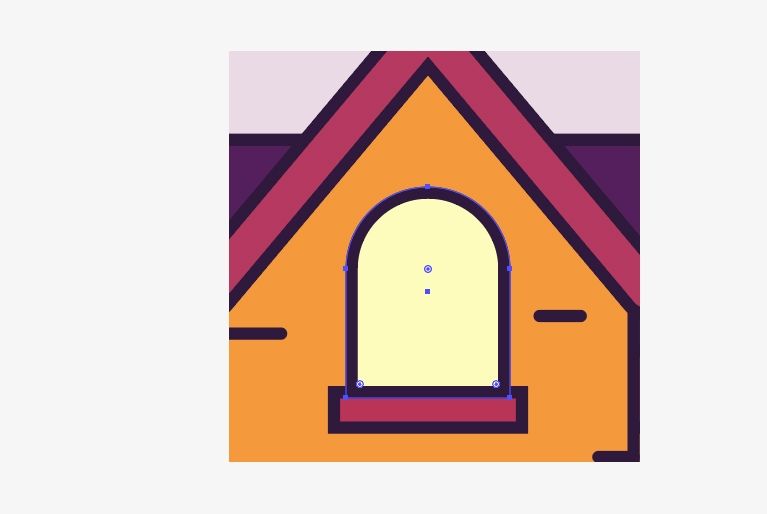
② 房屋主体
第一步先画下半部分。
绘制一个70px*76px,描边为2px的矩形,填充色为:#f4993c;描边色为:#34193a;
用钢笔工具在矩形上描边中间添加一个锚点,用直接选择工具选中锚点向上移动24个像素。

用圆角矩形工具绘制一个10px*70px,描边为2px。填充颜色为:#b53960;描边颜色为:#34193a;用旋转工具将圆角矩形旋转38度。

再用旋转工具旋转-76度并复制,将两个圆角矩形顶部重合。

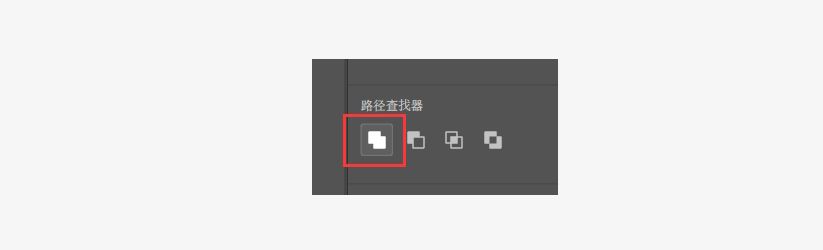
选中两个圆角矩形,找到路径查找器,选择联集。

然后和上一步做好的五边形居中对齐。

下一步用直线做纹理。

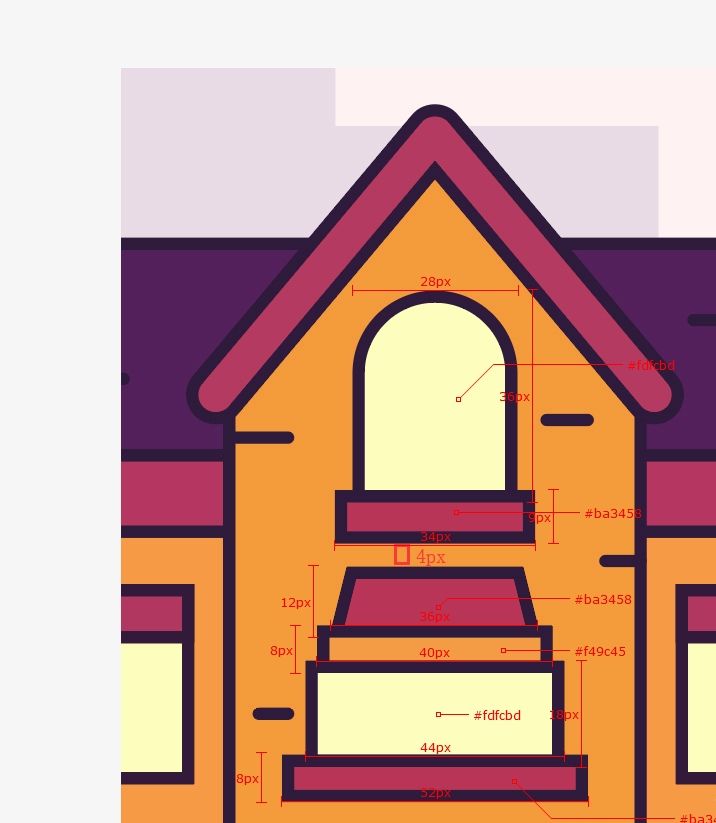
中间部分先都用矩形工具绘制:
第一个矩形:28px*36px,描边2px,填充色:#fdfcbd;描边色:# 34193a;
第二个矩形:34px*9px,描边2px,填充色:#ba3458;描边色:# 34193a;
第三个矩形:36px*12px,描边2px,填充色:#ba3458;描边色:# 34193a;
第四个矩形:40px*8px,描边2px,填充色:#f49c45;描边色:# 34193a;
第五个矩形:44px*18px,描边2px,填充色:#fdfcbd;描边色:# 34193a;
第六个矩形:52px*8px,描边2px,填充色:# ba3458;描边色:# 34193a;

注意,这个插画里面用的描边都是内侧对齐。
然后一个个改变形状。第一个用选择工具选中上面两个锚点,直接把上方拉成圆角就可以了。

第二个不用改,第三个依旧用直接选择工具选中左上角的锚点,向右移动3px,选中右上角的锚点,向左移动3px;其他矩形不用动。

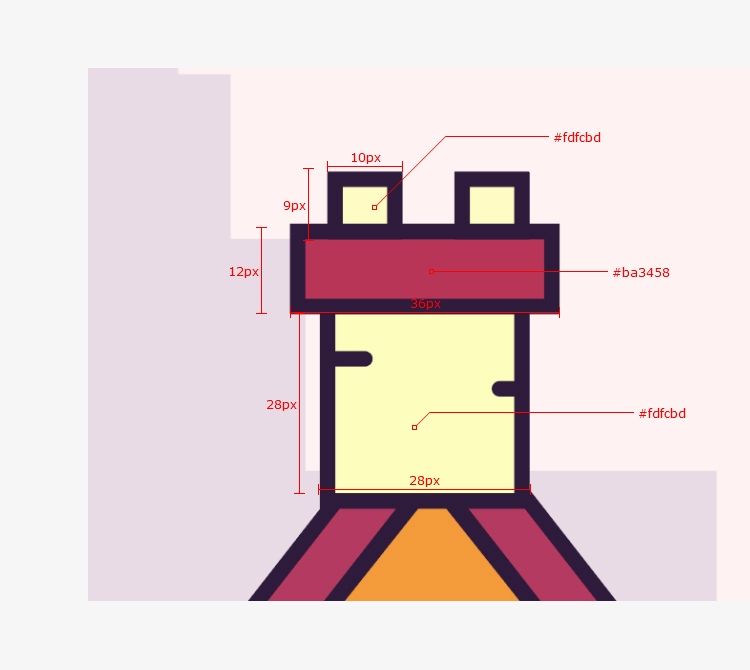
最后上半部分也直接用矩形工具绘制就可以了。
上面两个矩形参数为:10px*9px,描边为2px,填充色:#fdfcbd;描边色:# 34193a;
中间矩形参数为:36px*12px,描边为2px,填充色:# ba3458;描边色:# 34193a;
下方矩形参数为:28px*28px,描边为2px,填充色:#fdfcbd;描边色:# 34193a;
中间纹理依然用直线绘制。

最后把这四个矩形和两条直线选中编组(Ctrl+G),按Ctrl+放在中间部分的最下方。整个插画就完成了。






全部回复
